ここでは、デザインカンプからのコーディング作業を始める前に必要なアプリやプラグインのインストールなどを行っていきます。
VSCodeをインストールする
Webサイトを制作するために『VSCode』というコードを入力するテキストエディタをインストールしましょう。
下記の公式サイトからインストールすることができます。
【VSCode】https://code.visualstudio.com/
VSCodeの拡張機能をインストールする
続いて、VSCodeをより便利に扱うために拡張機能(プラグイン)をインストールしましょう。
インストールするプラグインは以下のとおりです。
- Auto Rename Tag:開くタグ、閉じタグのどちらかを変更するともう片方も変更されるようになる
- Code Spell Checker:コードのスペルミスが表示されるようになる
- htmltagwrap:選択した範囲を任意のタグで囲めるようになる
- Japanese Language Pack for Visual Studio Code:VSCodeを日本語対応にする
- Live Server:テキストエディタの変更内容が自動的にブラウザに反映されるようになる
- Live Sass Compiler:Sassのコンパイル、記述ミスのチェックを行ってくれる
- Prettier – Code formatter:記述したコードを保存すると自動整形されるようになる
- zenkaku:全角の文字を分かりやすく表示してくれるのでエラーを未然に防げる
- Path Intellisense:ファイルのパスの補完をしてくれるようになる
- ExtractionCssSelector:選択した範囲のHTMLからCSSのセレクターを抽出してくれる
使用するフォルダの解説
フォルダは下記からダウンロードできます。
【メディアクエリ用の関数】
@include mq("md") {
}【汎用コードを登録をしてコピペをラクにする】Clipyの解説記事
※『Clipy』はMac専用のアプリになります。

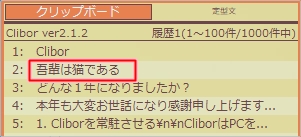
【汎用コードを登録をしてコピペをラクにする】Cliborの解説記事
※Windowsの方は『Clipy』の代用として、『Clibor』をお使いください。

Emmetの使い方を学ぶ
Emmetは、コードを少ないタイピング数で書ける機能です。
VSCodeには標準でこの機能がついています。
例えば、「padding-left: 50px;」を「pl50」と入力するだけで記述できたりする感じですね。
Emmetの使い方に関しては、以下の記事がとても分かりやすいです。

最初から完全に覚えるのは難しいので、実際にコードを書いていくことで身につけましょう!
便利なショートカットキーを学ぶ
ショートカットキーはいろんなものがありますが、よく使用するものは以下のものになります。
Windows
- 「Ctrl」+「C」:選択した範囲をコピーする
- 「Ctrl」+「X」:選択した範囲を切り取る
- 「Alt」+「Shift」+「↑ ・ ↓」:カーソルがある行を上下に複製する
- 「Alt」+「↑」:カーソルがある行を上に移動する
- 「Alt」+「↓」:カーソルがある行を下に移動する
- 「Alt」+ クリック:好きな箇所にカーソルを追加する
- 「Ctrl」+「F」:開いているエディタ内から文字を検索する
- 「Ctrl」+「S」:変更した内容を上書き保存する
- 「Ctrl」+「B」:サイドバーを開く / 閉じる
- 「Ctrl」+「Shift」+「F」:ファイルをまたいで検索する
- 「Ctrl」+「/」:コメントアウトする / しない
Mac
- 「Cmd」+「C」:選択した範囲をコピーする
- 「Cmd」+「X」:選択した範囲を切り取る
- 「Option」+「Shift」+「↑ ・ ↓」:カーソルがある行を上下に複製する
- 「Option」+「↑」:カーソルがある行を上に移動する
- 「Option」+「↓」:カーソルがある行を下に移動する
- 「Option」+ クリック:好きな箇所にカーソルを追加する
- 「Cmd」+「F」:開いているエディタ内から文字を検索する
- 「Cmd」+「S」:変更した内容を上書き保存する
- 「Cmd」+「B」:サイドバーを開く / 閉じる
- 「Cmd」+「Shift」+「F」:ファイルをまたいで検索する
- 「Cmd」+「/」:コメントアウトする / しない
考え方としては、
「ショートカットキーを最大限使って、作業効率を上げる」というより、
「ショートカットキーは最低限だけ覚えて、コーディングに慣れること」を優先して勉強すると、より効率的に学ぶことができます。
サイト制作(コーディング)の流れを把握する
本講座では、基本的には下記の流れでデザインカンプからのコーディングを進めていきます。
コーディング作業の全体像
- どのようなデザインかを確認する
- タイトル、ディスクリプション、OGPの設定を行う
- Webフォントの読み込み、フォントの設定を行う
- デザイン内で使われている色をSassの変数で定義する
- デザインカンプを上から順にコーディングしていく
→レスポンシブ化(スマホ・タブレット対応にすること)は各セクションごとに進めていく - ページが一通りコーディングできたら、imagesフォルダ内の画像を圧縮する
- 制作したサイトをインターネット上にアップロードする
- 完了
コーディングで使用するデザインソフトの使い方を学ぶ
デザインソフト(Figma)をインストールする
本講座ではデザインソフトの『Figma』というものを使って解説していきます。
下記の公式サイトからインストールしましょう。
【Figma】https://www.figma.com/ja/downloads/