デザインカンプはこちら
※デザインカンプは複製したものをお使いください。複製方法は下記で解説しております。
【Figmaのデザインデータの複製の方法】
- デスクトップアプリをこちらからダウンロード
- Figmaの新規アカウントの登録
- 「デザインカンプのURLはこちらから」のリンクを開く
- デスクトップアプリからデザインが開かれる
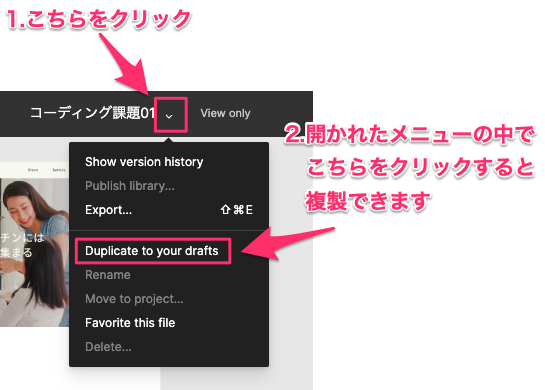
- 画面上部から開くことができるメニューから複製(下記画像参照)

ファビコンとOGP画像のダウンロードはこちらから
▼ファビコン・OGP画像はこちらからダウンロードできます
事前準備(OGPの設定、Webフォントの読み込み、変数の定義)を行う
・タイトル:ExciteCode | お問い合わせ
・ディスクリプション:弊社へのお問い合わせはこちらから行うことができます。商品やサービスに関するご質問、ご提案、その他何でもお気軽にご連絡ください。
・仮URL:http://hogehoge.com/
・OGP画像(仮URL):http://hogehoge.com/images/ogp-img.jpg
・サイト名:ExciteCode
・Googleフォント:https://fonts.google.com/
ヘッダーを制作する
ファーストビューを制作する
お問い合わせフォームを制作する
HTML
PCのCSS
SPのCSS
フッターを制作する
画像を圧縮する
サイトが完成したらimagesフォルダ内の画像を圧縮しましょう。
いろいろな画像圧縮サービスがありますが、僕が使用しているものは以下のものになります。
画像圧縮サービス:https://tinypng.com/
さらに実務レベルのコーディングスキルを身につけたい方へのご案内
本講座は、初めてデザインカンプからのコーディングを行う方に向けての内容でしたが、
さらにステップアップして、
短期間で実務レベルのコーディングスキルを身につけ、
実案件でも『デキる制作者』として感謝されながらWeb制作で収益化したい方に向けて、
『実践型コーディング講座』というサービスをご紹介します。
こちらの教材では、本講座よりさらに実務に近い形で学ぶことができ、
・表示がおかしくなりにくい
綺麗なコードの書き方
・効率的にコーディングしていく方法
・JavaScript(jQuery)でのWebアニメーションの実装方法
など、
実案件では当たり前に実装を求められる内容を網羅的にかつ短期間で学ぶことができます。
本講座と今回ご紹介する教材を無事完走できれば、静的コーディングのスキルは実案件レベルに達することができるので、
これから『短期間で即戦力級のWeb制作者』となりたい方だけ下記から学んでみてください。
【実践型コーディング講座】

\ “最短2ヶ月”で実務レベルのコーディングスキルが身につく/
【受講生の声】




\ “最短2ヶ月”で実務レベルのコーディングスキルが身につく/