目次
デザインカンプはこちら
※デザインカンプは複製したものをお使いください。複製方法は下記で解説しております。
【Figmaのデザインデータの複製の方法】
- デスクトップアプリをこちらからダウンロード
- Figmaの新規アカウントの登録
- 「デザインカンプのURLはこちらから」のリンクを開く
- デスクトップアプリからデザインが開かれる
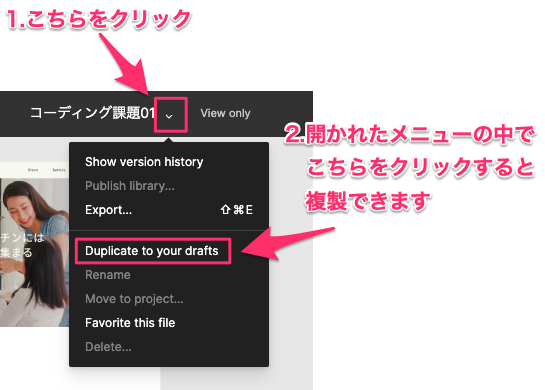
- 画面上部から開くことができるメニューから複製(下記画像参照)

ファビコンとOGP画像のダウンロードはこちらから
▼ファビコン・OGP画像はこちらからダウンロードできます
事前準備(OGPの設定、Webフォントの読み込み、変数の定義)を行う
・タイトル:ExciteCode | キャンプの魅力を多くの人に届けます
・ディスクリプション:ExciteCodeは手軽にキャンプが行えるようにテント、テーブルにチェアに焚き火台などを全てわたしたちが準備し、サポートします。ご夫婦や女性通し、ご家族などと特別な体験してみませんか?
・仮URL:http://hogehoge.com/
・OGP画像(仮URL):http://hogehoge.com/images/ogp-img.jpg
・サイト名:ExciteCode
・Googleフォント:https://fonts.google.com/
ヘッダーを制作する
ファーストビューを制作する
Storyセクションを制作する
Experienceセクション(PC)を制作する
Experienceセクション(SP)を制作する
フッターを制作する
画像を圧縮する
サイトが完成したらimagesフォルダ内の画像を圧縮しましょう。
いろいろな画像圧縮サービスがありますが、僕が使用しているものは以下のものになります。
画像圧縮サービス:https://tinypng.com/