目次
デザインカンプはこちら
※デザインカンプは複製したものをお使いください。複製方法は下記で解説しております。
【Figmaのデザインデータの複製の方法】
- デスクトップアプリをこちらからダウンロード
- Figmaの新規アカウントの登録
- 「デザインカンプのURLはこちらから」のリンクを開く
- デスクトップアプリからデザインが開かれる
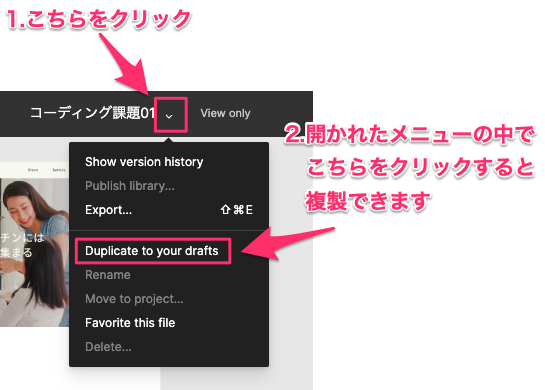
- 画面上部から開くことができるメニューから複製(下記画像参照)

ファビコンとOGP画像のダウンロードはこちらから
▼ファビコン・OGP画像はこちらからダウンロードできます
事前準備(OGPの設定、Webフォントの読み込み、変数の定義)
・タイトル:ExciteCode | 持続可能な社会の実現のために⽇常のゴミを減らします
・ディスクリプション:私たちは持続可能な社会の実現のために⽇常のゴミを減らし、健やかな環境を未来を創造するために日々活動をしています。
・仮URL:http://hogehoge.com/
・OGP画像(仮URL):http://hogehoge.com/images/ogp-img.jpg
・サイト名:ExciteCode
・Googleフォント:https://fonts.google.com/
ファーストビューを制作する
【ファーストビューの画像を先に読み込むためのコード】
<!-- ファーストビューの背景画像を先に読み込む -->
<link rel="preload" as="image" href="./images/fv-img.jpg">
<link rel="preload" as="image" href="./images/fv-img-sp.jpg">【メディアクエリ用の関数】
@include mq("md") {
}【汎用コードを登録をしてコピペをラクにする】Clipyの解説記事
※『Clipy』はMac専用のアプリになります。
まさたブログ


【コーダー必見】コピペの効率が爆上がりする「Clipy」の使い方 | まさたブログ
コピー&ペーストの作業効率を上げる「Clipy」の使い方をダウンロード・インストールから実際の使用方法まで解説しています。 コーディングしていると過去に書いたコードな…
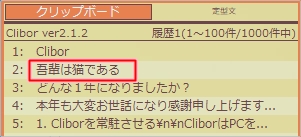
【汎用コードを登録をしてコピペをラクにする】Cliborの解説記事
※Windowsの方は『Clipy』の代用として、『Clibor』をお使いください。
PCの鎖


【Clibor】使い方とオススメ設定(超時短ツール)
こんな人に向けての記事です。 Cliborの使い方を知りたい Cliborのオススメ設定はない?最強のコピペツール Clibor(クリボー)の使い方とオススメ設定を紹介します!Clibo…
Aboutセクションを制作する
PC
SP
フッターを制作する
画像を圧縮する
サイトが完成したらimagesフォルダ内の画像を圧縮しましょう。
いろいろな画像圧縮サービスがありますが、僕が使用しているものは以下のものになります。
画像圧縮サービス:https://tinypng.com/