目次
デザインカンプはこちら
※デザインカンプは複製したものをお使いください。複製方法は下記で解説しております。
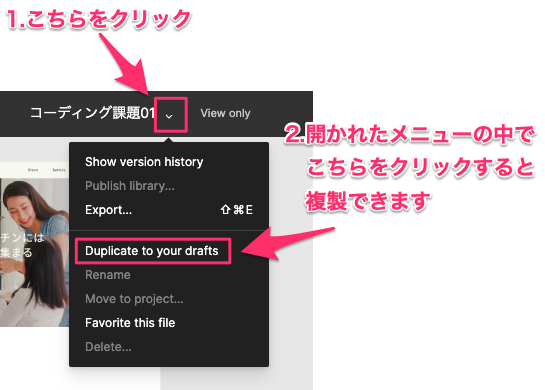
【Figmaのデザインデータの複製の方法】
- デスクトップアプリをこちらからダウンロード
- Figmaの新規アカウントの登録
- 「デザインカンプのURLはこちらから」のリンクを開く
- デスクトップアプリからデザインが開かれる
- 画面上部から開くことができるメニューから複製(下記画像参照)

ファビコンとOGP画像のダウンロードはこちらから
▼ファビコン・OGP画像はこちらからダウンロードできます
事前準備(OGPの設定、Webフォントの読み込み、変数の定義)を行う
・タイトル:ExciteCode | 深みのある風味と透明感のある味わいの日本酒をお届けします
・ディスクリプション:ExciteCodeは、最高品質の日本酒を一貫して製造しています。厳選された米と清らかな水を使用し、伝統的な酒造りの技術で深みのある風味と透明感のある味わいを実現しています。日本酒の美を心を込めてお届けします。
・仮URL:http://hogehoge.com/
・OGP画像(仮URL):http://hogehoge.com/images/ogp-img.jpg
・サイト名:ExciteCode
・Googleフォント:https://fonts.google.com/
ファーストビューを制作する
サイドバーを制作する
前編
後編
お知らせのセクションを制作する
定番セットのセクションを制作する
おすすめのセクションを制作する
フッターを制作する
画像を圧縮する
サイトが完成したらimagesフォルダ内の画像を圧縮しましょう。
いろいろな画像圧縮サービスがありますが、僕が使用しているものは以下のものになります。
画像圧縮サービス:https://tinypng.com/