今回の記事では、初心者向けに
『短期間でWeb制作スキルを
習得するための学習ロードマップ』
をご紹介していきます!
今回の記事では、初心者向けに『短期間でWeb制作スキルを習得するための学習ロードマップ』をご紹介していきます!
「Web制作でこれから
稼いでいきたいけど、
道のりが分からなすぎる…。」
「HTMLやCSSなどを学べばいいのは
分かったけど、どうやって学んでいけば
いいのか分からない…。」
「どの流れで進んだほうが
短期間で無駄なく
Web制作の学習ができるの?」
「Web制作でこれから稼いでいきたいけど、道のりが分からなすぎる…。」
「HTMLやCSSなどを学べばいいのは分かったけど、どうやって学んでいけばいいのか分からない…。」
「どの流れで進んだほうが短期間で無駄なくWeb制作の学習ができるの?」
こんな悩みを持って、
この記事にたどり着いた方が
いるのではないでしょうか?
実は過去の僕も
同じような悩みを抱えていたので、
あなたの気持ちは痛いほど分かります。
そこで、そんな過去の僕のような悩みを
抱えておられる方のために、
『短期集中で月収50万円を目指す
Web制作学習ロードマップ』を制作しました!
そこで、そんな過去の僕のような悩みを抱えておられる方のために、
『短期集中で月収50万円を目指すWeb制作学習ロードマップ』を制作しました!
こちらの内容を忠実に実践していただければ、
Web未経験の方でも、
再現性高く4〜6ヶ月ほどで
Web制作の学習を完了させることができます。
また、学習時間が多めに確保できる方などは、
3ヶ月ほどで終わらせることも可能なので、
ぜひ最後まで実践してみてください!

Web制作をどこまで学べば仕事になるのか?

「”Web制作スキルをつける”って言っても、
どこまで勉強すれば仕事になるの??」



「”Web制作スキルをつける”って言っても、どこまで勉強すれば仕事になるの??」
こういった方もいるかもしれないので、
学習ロードマップの解説に入る前に、
『Web制作で収益化するために必要なスキル』と
『Web制作で収益化するまでの道のり』
を解説します。
結論:WordPressサイトが作れれば仕事になる
では、早速結論ですが、
WordPressサイトが制作できれば、
Web制作者として再現性高く安定した収入を
得ることができます。
金額でいえば、
毎月50万〜100万円ほどの
収入を得ることが可能です。



実際に僕の知り合いでも、
Web未経験の会社員から
Web制作フリーランスとして
活動している方が数多くいるのですが、
ほとんどの方はWordPressサイト制作のスキルを活かして
案件をこなしていますね!
WordPressサイトとは簡単にいうと、
『WordPress』というシステムが
使われているWebサイトのことで、
サイト内でブログ機能や
お問い合わせ機能などがついています。
世界的に企業のサイトなどでは
WordPressが使われていることが多いです。
ちなみに僕が運営しているこのブログも
WordPressサイトです。
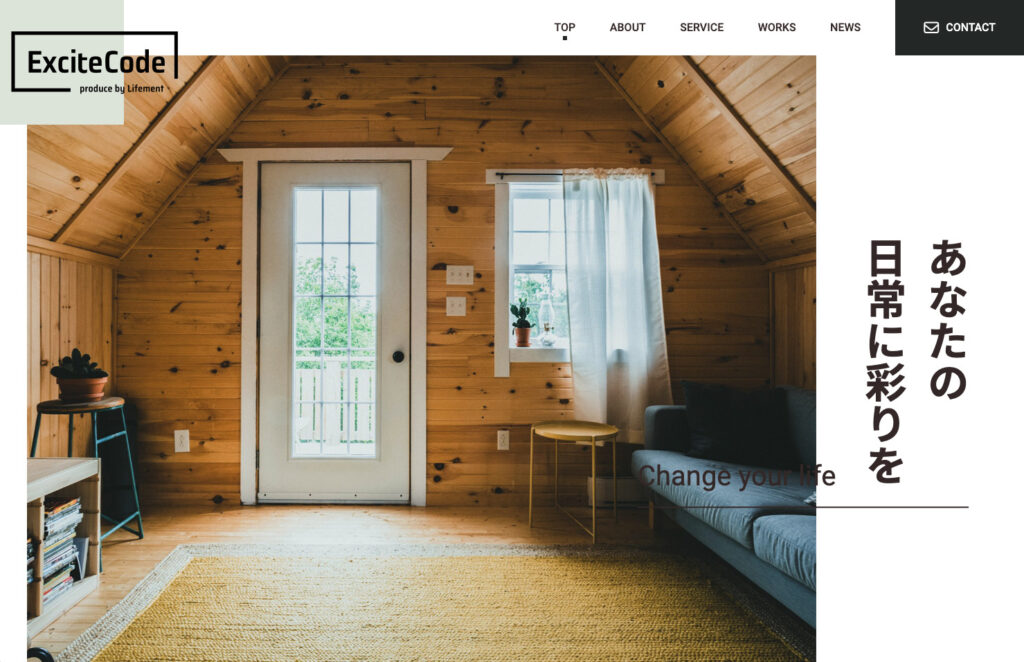
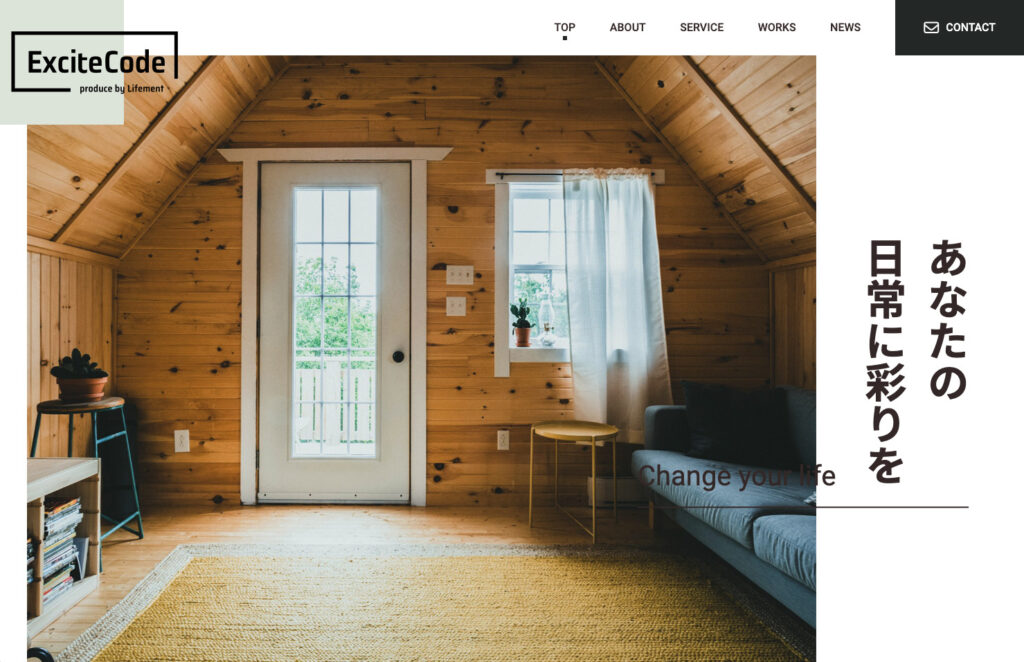
そして、これからWeb制作を学習される方は、
最終的に以下のようなWordPressサイトが
制作できると実案件も問題なく
こなせるようになります!





え、素人の自分がこんなすごいWebサイトを制作できるのかな…?



大丈夫です!
Web未経験の方でも
遅くとも6ヶ月以内には
このようなサイトが
制作できるようになりますよ!
先ほどのWordPressサイトを制作された方は僕の
『実践型Web制作講座』の受講生なのですが、
実際に
Web制作初心者の状態から学習期間3ヶ月ほどで
先ほどのWordPressサイトを
完成させるレベルまで到達しました。
なので、「これから学習についていけるかな…?」
という方であっても、
着実に学習を進めていけば
問題なくWordPressサイトを制作できるようになるので安心してください!
では、WordPressサイト制作スキルを使って
どのように収益化していくかを解説していきます。
WordPressのスキルで収益化するまでの流れ
Web制作の学習が完了すると
そのあとに営業活動を行い、
サイト制作の仕事を
いただくことができるのですが、
その一連の流れは以下のような流れとなります。
Web制作の学習が完了するとそのあとに営業活動を行い、サイト制作の仕事をいただくことができるのですが、
その一連の流れは以下のような流れとなります。
【営業活動〜報酬をいただくまでの流れ】
- 営業活動
- Webサイトがほしいお客さんと繋がる
- Webサイトを
WordPressを使って制作する - 制作したWebサイトを
お客さんに納品する - お客さんから報酬をいただく
実際の案件では、
サイト制作に入る前の打ち合わせなど、
より細かいやり取りがありますが、
学習フェーズでは、上記のような
ざっくりとした理解で大丈夫です。
改めてですが、
Web制作の学習のゴールは
“WordPressサイト制作スキルを
身につけること”で、
これからやっていく学習はすべて
『WordPressサイト制作が
できるようになるための勉強』
だと
認識すると迷わず進みやすくなるので、
このことを念頭に置いておきましょう。
では、ついに今回の本題である
『学習ロードマップ』をご紹介していきます。
【全6ステップ】学習ロードマップの全体の流れ
学習ロードマップは以下のように
全部で6ステップあります。
- HTML・CSS(Sass)の
基礎文法を学習する - 基礎的なデザインカンプからの
静的コーディングスキルを身につける - JavaScript・jQueryの
基礎文法を学習する - 実務レベルのデザインカンプからの
静的コーディングスキルを身につける - PHPの基礎文法を学習する
- 実務レベルのデザインカンプからの
WordPressサイト制作スキルを
身につける
「え、何でWordPressサイト制作の
学習から始めないの?」
と思うかもしれませんが、
「え、何でWordPressサイト制作の学習から始めないの?」と思うかもしれませんが、
初学者がいきなりWordPressサイト制作の
学習から始めるとほぼ100%挫折するので、
段階的にWeb制作スキルのレベルを
上げていくようにすると効率的かつ
スムーズに学習を進めることができます。
イメージでいうと以下のような感じです。



いきなりWordPressの学習から
始めるのはハードルが高すぎるな…。



じゃあ、先にHTML・CSS・
JavaScriptだけの
簡単なサイトから制作できるようになろう!



でも、そもそもで
HTML・CSS・JavaScriptの
文法が分からないや…。



じゃあ、1から
HTML・CSS・JavaScriptの
文法から学ぼう!
このような流れで
『WordPressサイト制作のスキルをつける』
という目的から逆算して
学習ロードマップを組んでいます。



一見すると
遠回りをしているように
感じるかもしれませんが、
段階的に学習を進めるやり方が
1番の近道なので安心してください!
では続いて、
『学習ロードマップの
各ステップの学習期間の目安』と
『1日に確保すべき学習時間』
について解説していきます。
では続いて、『学習ロードマップの各ステップの学習期間の目安』と『1日に確保すべき学習時間』について解説していきます。
学習ロードマップの各ステップの学習期間の目安
学習ロードマップの各工程は
以下のようなペースで進めていきましょう。
あくまで目安なので、
早く終わらせられた人は
そのまま先に進んでも問題ないです。
通常の学習期間
| 学習ロードマップ (目安の所要時間) | 通常の学習期間 |
|---|---|
| 1. HTML・CSS(Sass)の基礎文法を学習する(34時間) | 1週間 |
| 2. 基礎的なデザインカンプからの静的コーディングスキルを身につける(46時間) | 2週間 |
| 3. JavaScript・jQueryの基礎文法を学習する(15時間) | 3日 |
| 4. 実務レベルのデザインカンプからの静的コーディングスキルを身につける(290時間) | 2ヶ月 |
| 5. PHPの基礎文法を学習する(15時間) | 3日 |
| 6. 実務レベルのデザインカンプからのWordPressサイト制作スキルを身につける(150時間) | 1ヶ月 |
| 合計の学習期間 | およそ4ヶ月 (117日) |
より短期間で終わらせたい人向けの学習期間
| 学習ロードマップ (目安の所要時間) | より短期間で 終わらせたい人向けの 学習期間 |
|---|---|
| 1. HTML・CSS(Sass)の基礎文法を学習する(34時間) | 5日 |
| 2. 基礎的なデザインカンプからの静的コーディングスキルを身につける(46時間) | 10日 |
| 3. JavaScript・jQueryの基礎文法を学習する(15時間) | 2日 |
| 4. 実務レベルのデザインカンプからの静的コーディングスキルを身につける(290時間) | 1か月半 |
| 5. PHPの基礎文法を学習する(15時間) | 2日 |
| 6. 実務レベルのデザインカンプからのWordPressサイト制作スキルを身につける(150時間) | 3週間 |
| 合計の学習期間 | およそ3ヶ月 (85日) |
では、次はこの学習期間どおりに進めるために
必要な1日の学習時間について解説していきます。
学習時間の目安
Web制作の学習をするなら、
本業がある人でも平日4時間、休日7時間は
学習時間を確保するようにしましょう。
『より短期間で終わらせたい人』や
『本業などがなくて1日の時間を
多めに投下できる方』であれば、
『より短期間で終わらせたい人』や『本業などがなくて1日の時間を多めに投下できる方』であれば、
平日5時間以上、休日10時間以上を
学習時間の目安にするといいです。



僕がWeb制作を
勉強し始めた頃は、
自分に日々の学習習慣が
なかったので、
・朝早く起きて朝活
・昼休みの時間
・日々の隙間時間
・退勤後の夜の時間
などをすべて投下して、
何が何でも学習を
終わらせる勢いで
とにかく必死に
やっていました!
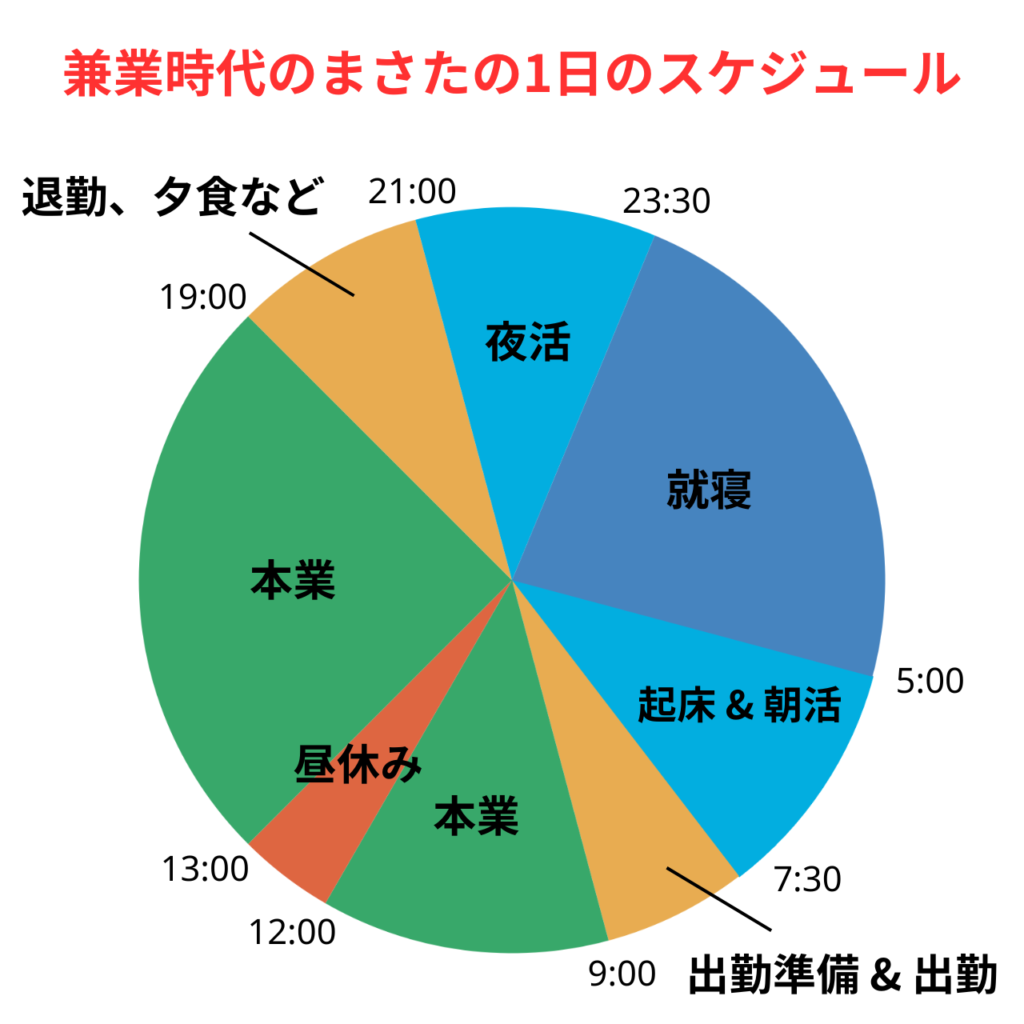
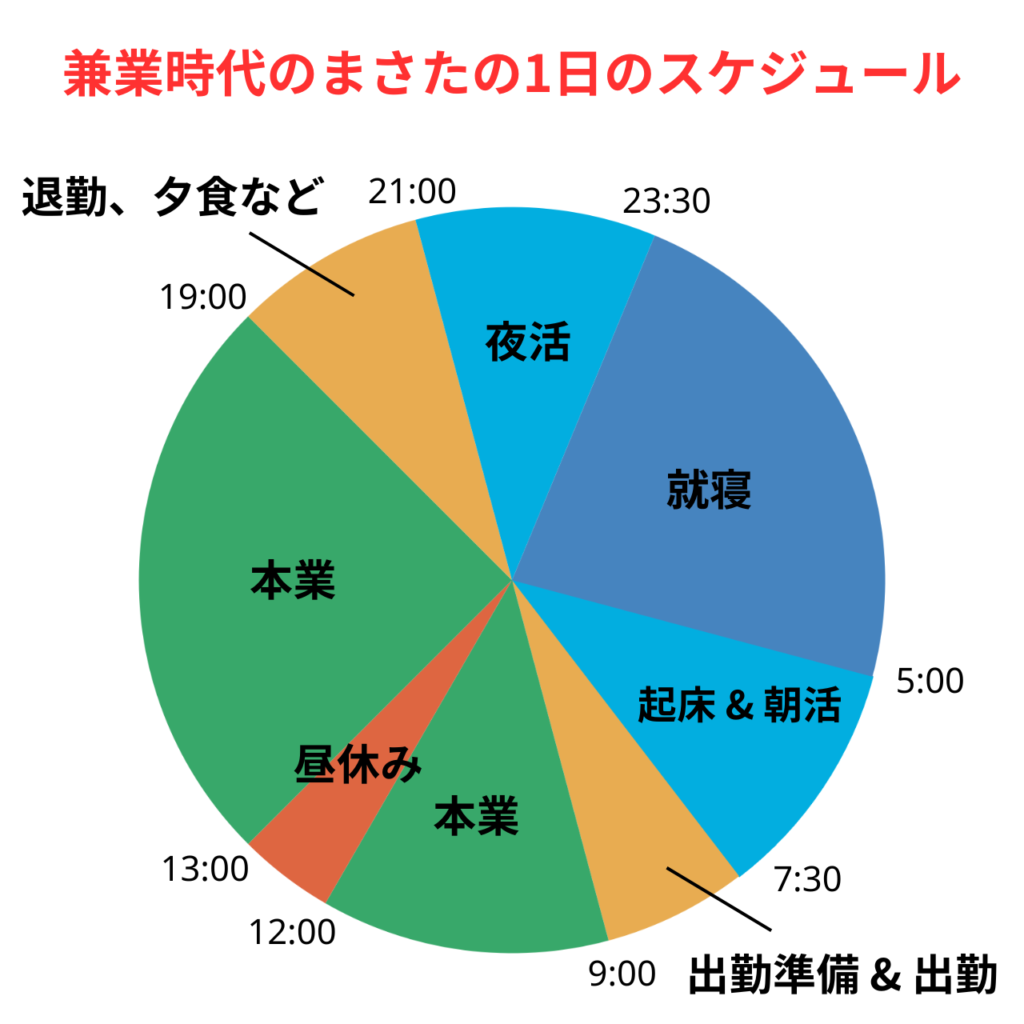
僕が兼業時代の頃の
1日のスケジュールは
下のグラフのような感じです。





学習時間の目安は分かったけど、自分はマイペースにやっていこう!



そうしたくなる気持ちは
分かりますが、
学習中から締め切りを
意識して取り組まないと、
実案件がこなしていけなくなります。
実案件では、求められたサイトを
ただ納品すればいいのではなく、
品質を落とさずにお客さんと
約束した納期(サイトを納品する締め切り)
までに
確実に納品しなければいけません。
学習していると、思ったより進みが
遅くなってしまうことが
あるかもしれませんが、
遅くとも6ヶ月以内には
終わらせられるようにしないと、
実案件がこなせない可能性が高いので
注意です。
そのため、学習だからといって
マイペースにゆっくり進めずに、
学習期間の目安をできる限り
超えないように進めていきましょう。
そうすれば、
基礎の制作スピードが身につくので、
問題なく実案件をこなせるようになります。
では、次からは学習ロードマップの
各工程を具体的にどのように
学んでいくかを解説していきます。
1.HTML・CSS(Sass)の基礎文法を学習する


では、まずはWebサイトを制作するための
基盤づくりとしてHTMLとCSS(Sass)の
文法から学習していきます。
知っておいてほしいこと
初心者のうちは、基本的に
どの言語も完全理解はできません。
あくまで、この学習はWebサイトを
制作するための事前知識を
軽く頭に入れておくような感覚です。



ここの学習の理解度が
高くないからと言って、
次に進めないわけではないので
安心してください!
HTML・CSSの文法を学ぶ
Webサイトは、
主に『HTML』と『CSS』という言語を
書いて制作を進めていきます。
具体的には以下の内容が
さらっと理解できていればOKです。
- HTMLがどんな役割を持つものなのか
- HTMLの書き方
- CSSがどんな役割を持つものなのか
- CSSの書き方
ProgateのHTML & CSSコース
初級〜上級、Flexbox編
(道場コースはしなくてOK)
※このコースを1周だけ学ぶ
(完全理解はできなくてOK)
Sassの文法を学ぶ
Sassとは、CSSをより便利かつ
効率的に書けるようにする言語です。
実務の現場では、CSSではなく、
Sassを使って実装していくことになるので
必ず押さえておきましょう!
- Sassがどんな役割を持つものなのか
- Sassの書き方
ProgateのSassコース
※このコースを1周だけ学ぶ
(完全理解はできなくてOK)
2.基礎的なデザインカンプからの静的コーディングスキルを身につける


では、HTMLとCSS(Sass)の
文法学習が完了したので、
いよいよ1からWebサイトを制作していきます。
静的コーディングとは、簡単にいうと
HTML・ CSS・JavaScriptの言語を使った
コーディングのことです。
また、HTML・CSS・JavaScriptの言語で
作られたサイトのことを
『静的サイト』と呼びます。
一方で、最終的なゴールのWordPressサイトは、
HTML・CSS・JavaScriptに加えて、
WordPressが使われており、
サイト内のコンテンツ(記事など)を
変化させることができるので『動的サイト』
と呼びます。
そして、今回はHTML・CSS(Sass)のみで
Webサイトを制作していきます。
具体的に学ぶ内容は以下のとおりです。
- エディタ(コードを書くためのツール)の使い方
- デザインソフト(Figma)の使い方
- HTMLとCSS(Sass)を使って
Webサイトを制作していく一連の流れ
初めての静的コーディングは、
何から手をつけて進めていけばいいか
分からないと思うので、
実際に解説付きの動画を見ながら学習するほうが、
より短期間でレベルアップすることができます。



こちらのコンテンツは、
ライブコーディング形式かつ解説付きの動画になるため、
初心者に非常におすすめの内容です!
Webサイトを制作していると、
「何でこのCSSにするんだろう?」など
様々な疑問が出てくるかもしれませんが、
HTMLとCSS(Sass)の文法学習に戻るのはNGです。
コーディングスキルはスポーツと一緒で、
実践しながら少しづつ
上達していくものなので、
「とりあえず画面に
正しく表示できていればOK」
という気持ちで進んでいきましょう。
Webサイトを制作していると、「何でこのCSSにするんだろう?」など様々な疑問が出てくるかもしれませんが、
HTMLとCSS(Sass)の文法学習に戻るのはNGです。
コーディングスキルはスポーツと一緒で、実践しながら少しづつ上達していくものなので、
「とりあえず画面に正しく表示できていればOK」という気持ちで進んでいきましょう。
3.JavaScript・jQueryの基礎文法を学習する


続いて、JavaScript・jQueryの
学習に取り組んでいきます。
JavaScriptとjQueryの知識を学ぶことで、
Webサイトに以下のような
動き(アニメーション)をつけることができます。


サイトの見栄えなどのクオリティを
さらに上げることに繋がるので、
実務では必須のスキルとなります。
jQueryを学ぶことでJavaScriptよりも
簡単にアニメーションを実装でき、
現場でもよく使われている技術になります。
JavaScript→jQueryの順で学ぶことで、
jQueryがかなり理解しやすくなるので、
どちらの言語も必ず押さえておきましょう!
- JavaScriptの書き方
- jQueryの書き方
- jQueryの使ったアニメーションパーツの基礎的な作り方
- ProgateのJavaScript
Ⅰ〜Ⅲ(ES6の方で学ぶ) - ProgateのjQuery
初級〜上級(道場含む)
※どちらのコースも1周だけ学ぶ
(完全理解はできなくてOK)



僕が学習期の頃は、文法の完全理解はできていませんでしたが
「初めてアコーディオンが作れた!!」と超感動したのを覚えています。
ただ、そんなレベル感であっても、
そのあとの学習はこなせるので不安にならず進めていきましょう!
4.実務レベルのデザインカンプからの静的コーディングスキルを身につける


ここまででHTML・CSS(Sass)・JavaScript(jQuery)の基礎を身につけてきました。
では、ここでは実務レベルのデザインカンプからの静的コーディングスキルを身につけていきます。
2の『基礎的なデザインカンプからの静的コーディングスキルを身につける』に比べて、
デザインカンプのクオリティも上がり、
アニメーションの実装も加わっているので
実務に対応できる静的コーディングスキルを
身につけることができます。
つまづくことも多々あるかもしれませんが、
ここまで身につけてきたスキルを応用すれば
乗り越えることができますので
ぜひ挑戦してみてください!
- HTMLとCSS(Sass)の
統一性のあるきれいなコードの書き方 - JavaScript(jQuery)を使った実務で
頻出のアニメーションパーツの作り方 - Webサイトの品質チェックのやり方
- 実装につまづいても
ググって問題解決をする方法



こちらの講座は有料ではありますが、
数多くの受講生がお客さんから
「きれいにコードが書けていて、
実務経験1年未満とは思えないほど良い出来です。」
という評価をいただくことができています!



こちらの講座は
有料ではありますが、
数多くの受講生がお客さんから
「きれいにコードが
書けていて、
実務経験1年未満とは
思えないほど
良い出来です。」
という評価をいただくことが
できています!
5.PHPの基礎文法を学習する


静的コーディングの学習が一通り終わったので、
ここからはWordPressサイト制作の学習に入っていきます。
まずはPHPという
プログラミング言語の学習を行います。
というのも、
WordPressはPHPのコードで
作られているので、
サイトを制作していくには
PHPの文法の基礎理解が必須です。
とはいえ、
PHPの文法を全て勉強しなくても良くて、
WordPressサイトを制作する上での
最低限の文法を押さえておけば問題ありません。
WordPressサイト制作のためのPHPの文法



こちらの無料講座は
WordPressサイト制作で
最低限必要となる
PHPの文法をまとめて、
短期間で学習できるように制作しております!
6.実務レベルのデザインカンプからのWordPressサイト制作スキルを身につける


いよいよ、
最後のWordPressサイト制作に入っていきます。
この学習を終えることができれば、
Web制作者として実案件をこなせるスキルは
習得できるのでこれまで学んできたことを
フル活用して乗り越えましょう!
WordPressサイトは
制作実績として営業活動で使用するので
『10ページ以上のコーポレートサイト(企業サイト)』を制作することを推奨します。
制作実績のクオリティ(中のコードも含めて)が
高いと営業先からも良い評価をいただきやすくなり、
案件の受注に繋がりやすいです。
これまで制作してきたサイトより
遥かにページ数が多いので、
途中で何度もつまづくことがあると思います。
ただ、ここまでの学習でWordPressサイトを
制作できる基盤のスキルは身についているので
安心してください。
ぜひ最後まで諦めずに取り組んでみましょう!
実務を想定したデザインカンプからの
WordPressサイト制作のやり方



こちらの講座は、
制作マニュアルのように上から順にこなすだけで
WordPressサイトが完成するように作成しておりますので、
WordPress初心者の方でも
2週間〜1ヶ月ほどで学習が完了しています!
【番外編】AIコーディングスキルをつけて作業を自動化する


これからのWeb制作の業務では、
AIの活用が当たり前になっていきます。
今後はAIスキルがある制作者とない制作者で
納品速度などに明確な差が生まれるので
必須スキルになります。
AIを活用することで
HTMLのコーディングが自動化できたり、
JavaScript・WordPressのエラーを
AIが解決してくれたりするので非常に便利です。
しかも、AIをWeb制作に活用して
作業を効率化する方法は、
さほど難易度は高くなく、
知識1つで作業効率が大幅に改善されたりするので
押さえておくようにしましょう!
- ChatGPTの導入の仕方、使い方
- Cursor(AI搭載型のエディタ)の使い方
- コーディングでのAIの活用法、時短術
- GPTsを使った作業省略化、
自動化のやり方 - デザインカンプからの
AIコーディングの進め方



これまで習得してきた
静的コーディングと
WordPressサイト制作の
基盤のスキルがあれば、
AIでかなり作業が
効率化ができます!
たった数時間勉強するだけで
作業速度が1.5〜2倍以上
変わるのでAIを学ばないのは
本当にもったいないです。
特にGPTsの活用は
かなり感動すると思います!
【最後に】これからWeb制作者として活動していく人に向けて
今回の学習ロードマップは
過去の僕がどこでつまづいていたか、
僕のもとに相談にくる方からはどんなことを
よく聞かれていたかなどを
振り返りながら真剣に執筆しました。
ここまでの学習も大変だったと思いますが、
本当の山場はこれからの
営業活動やWeb制作の実案件です。
ただ、「Web制作は学習が難しい。」と
一般的には言われる中で、
Web制作の学習を無事に終えることができたあなたは
間違いなく、
これからの苦難も乗り越えることができます。
これからも本気でWeb制作に向き合えば、
遅くとも今後1年以内には、
あなたが今思い描いている
理想の生活を実現することができるので
安心してください。
そして、僕の今回の学習ロードマップや
実践型Web制作講座などのコンテンツが
あなたの人生を変えるきっかけになれば
嬉しいです。
僕は今後も
『Web制作をもっと学びやすいものにして、
短期間で即戦力級の制作者になる人を増やしたい』
という想いで挑戦していきますので、
ともに人生をより良い方向に進めていきましょう!
▼【無料】AI × Web制作月100万ロードマップ
【無料】AI × Web制作月100万ロードマップ ▼












