今回は「駆け出しのWeb制作者の方に全員に教えたいチートシートまとめ」を紹介します!
「もっと作業スピードを上げて仕事を早く終わらせたい!」「もっと時給単価を上げていきたい!」という方に非常におすすめです。
CSSセレクターチートシート

僕もそうでしたがCSSの指定方法ってたくさんありすぎて
どれがどれだか分かりませんよね。それを解決してくれるのがこのシートです。
CSSがどの要素に指定されるかがひと目で分かるのがとてもいいですね!
【CSSセレクターチートシート】
https://webliker.info/css-selector-cheat-sheet/
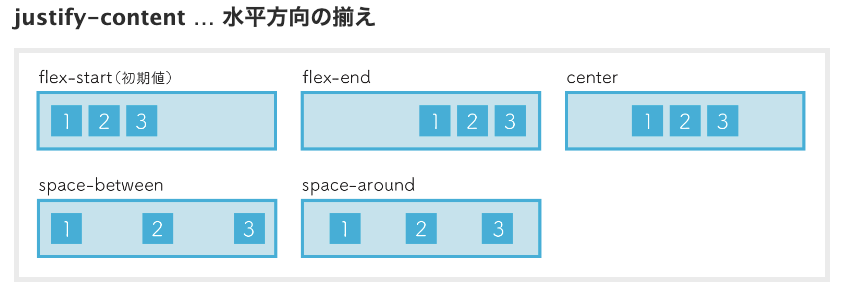
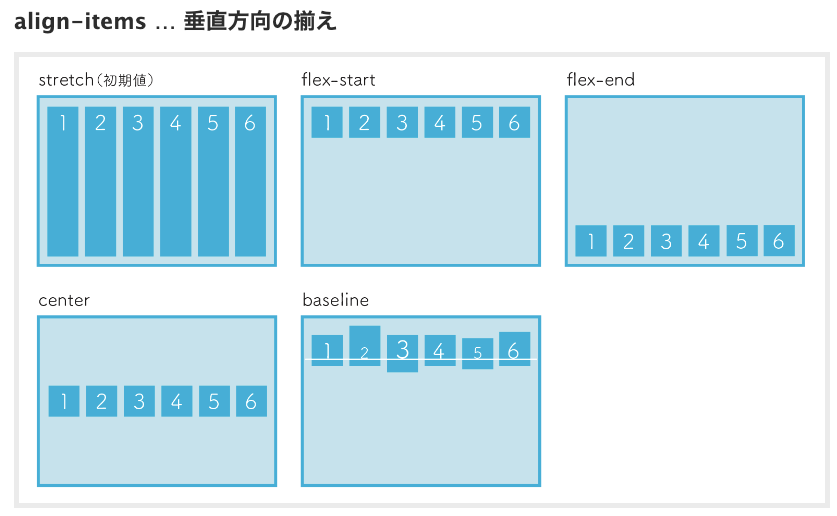
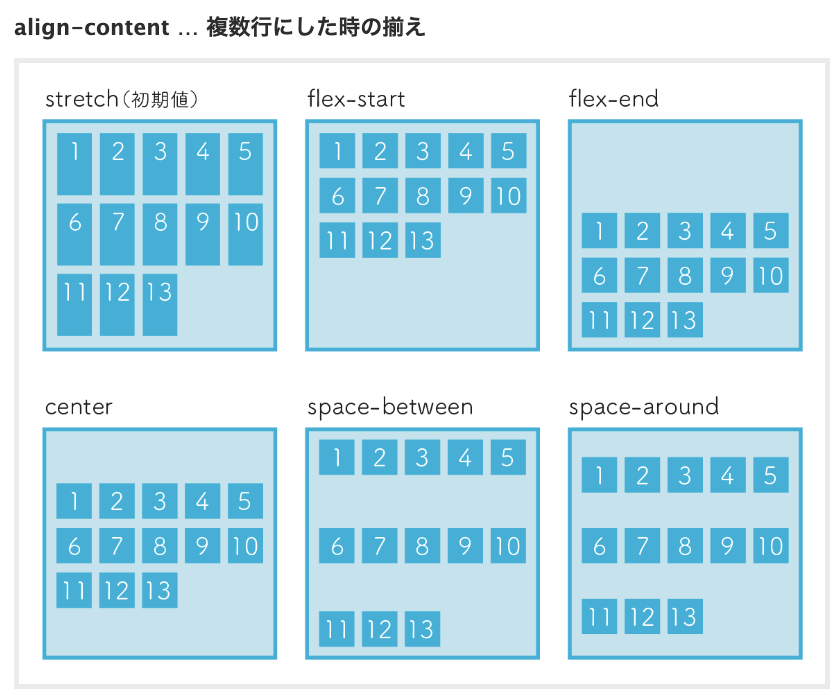
Flexboxチートシート



どの案件でも毎回使うといっても過言ではない「display: flex;」のチートシートです。
FlexboxのCSSのプロパティが網羅的にかつ視覚的に表現されているのでとても分かりやすいですね!
【Flexboxチートシート】
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
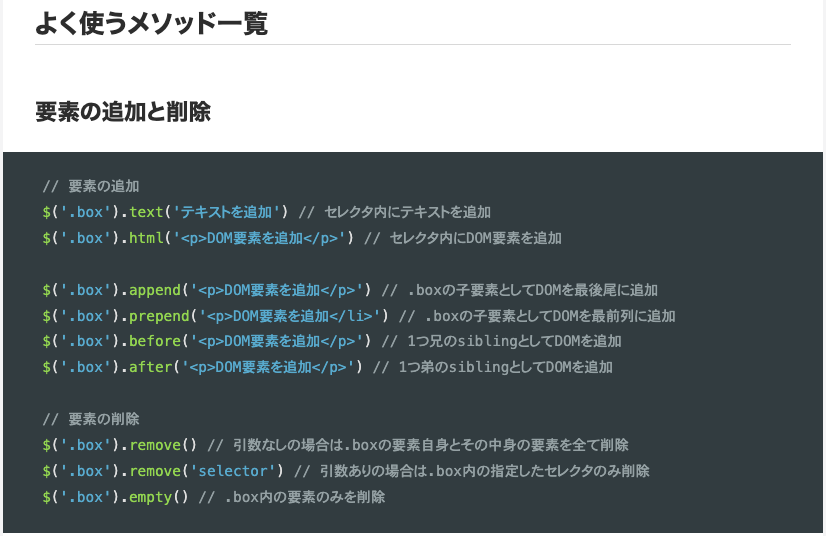
jQueryチートシート

「jQueryが理解できなさすぎて無理!」って方におすすめのチートシートです。
メソッドの使い方、アニメーションなど基本的な記法はこのシートにつまっているので、jQueryの実装につまづくことをかなり減らすことができます!
【jQueryチートシート】
https://qiita.com/anago1030/items/62da6bc05bca7a0bee55
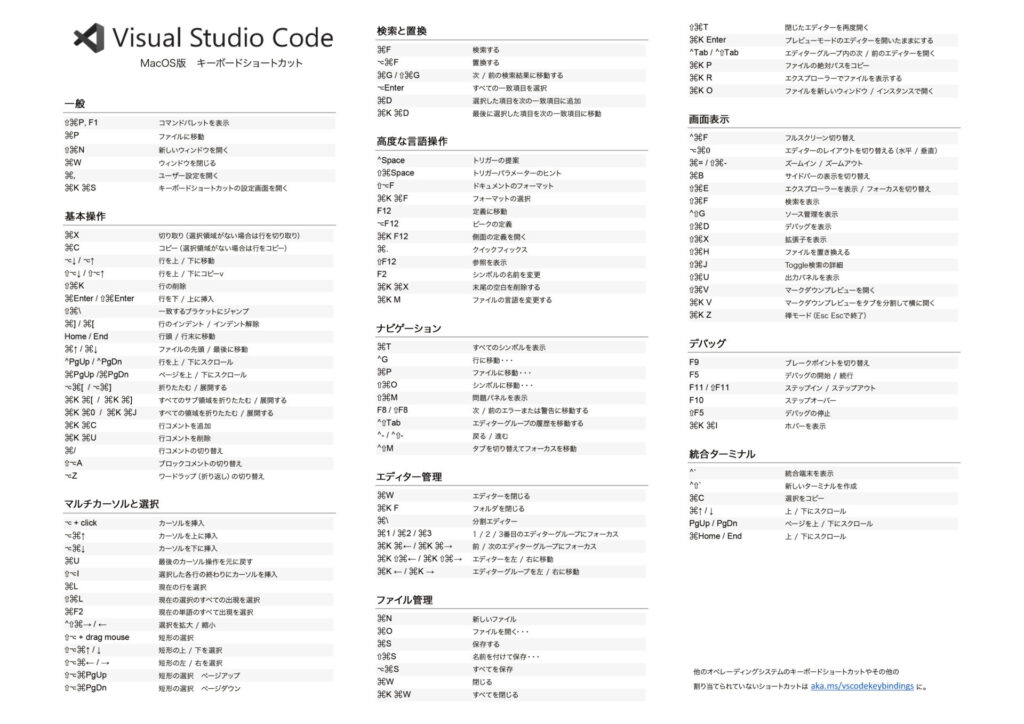
VSCode(ショートカットキー)チートシート

VSCodeのショートカットキーがまとめてあるチートシートです。
当然ながらショートカットキーを使用すればするほど作業スピードが上がっていきます。
まずはこちらのシートで習得してみることをおすすめします!
【VSCode(ショートカットキー)チートシート】
https://qiita.com/kuu520/items/92b9f2bf0bfc1419708e
コーディング自体をショートカットしたい方へ

とはいえ「そもそもコーディングの時間を0に近づけられたらいいなぁ」と思っている方もいますよね。
そこでこのメモまとめ集は非常におすすめです。
WordPress、JavaScript、CSSアニメーション、スライダー(Swiper、Slick)のコード集がこれ一本に詰まっています。
自分で0からコードを書く必要がなく、コピペで実装できるのはびっくりするほど楽です。もちろん時給単価もはね上がります。
全コーダー&WordPress構築者必須級の内容なのでぜひご活用ください!
メモまとめ集はこちらから