要素を横並びにするプロパティとしてdisplay: flex;をよく使うと思いますが、今回は要素の並べ方でもタイル型レイアウトを実装することに適したdisplay: grid;についてご紹介していきます。
これまでIEではサポートしていないプロパティがありましたが、2022年6月16日をもってIEのサポートが終了しましたので、今後はもっとdisplay:grid;を使用する人が増えていくと思い、この記事で紹介していきます。
display:gridで作ることのできるレイアウトについて

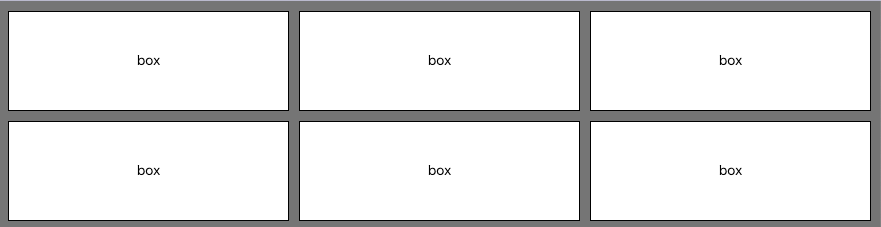
Webサイトを作るときに、上記のようなカード型の要素などを縦と横に複数行並べることがよくあるかと思います。これを簡単に実装できるのがdisplay:grid;の特徴です。
これをflexboxで実現しようとすると各子要素の左右に余白を設けて、外側に出た余分な余白は親要素で打ち消したり、折り返すときの処理にも気をつけたりとなかなか厄介です。。
今回紹介するプロパティについて
今回紹介していくgridに関わるプロパティは下記のとおりです。あくまで個人的な意見になりますが、よく使うものとデザインによってたまに使うことがあるもので分けさせていただきました。
よく使うもの
grid-template-columns:列数、幅を指定grid-template-rows:行数、高さを指定row-gap:列の余白を指定column-gap:行の余白を指定
たまに使うことがあるもの
grid-row:適用した子要素の列の順番を指定grid-column:適用した子要素の行の順番を指定
基本的な使い方
gridはいわゆる2次元レイアウトというものを実装するのに適しており、横に3列、縦に2行のような指定の仕方を行います。
実際のコードはこんな感じになります。
.p-boxes {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-rows: 100px 100px;
row-gap: 10px;
column-gap: 10px;
}See the Pen grid基本形 by masata (@masata_lm) on CodePen.
列と行の指定の仕方
grid-template-columns
grid-template-columnsは列の指定を行います。
値に300px 300px 300pxと指定すると幅300pxの子要素が3列(3カラム)で配置されます。
つまり、指定した個数によってカラム数が決まり、値によって子要素の幅が決まるということです。
grid-template-columns: 100px 100px 100px;See the Pen grid-template-columns by masata (@masata_lm) on CodePen.
grid-template-rows
grid-template-rowsは行の指定を行います。
値に100px 100px 100pxと指定すると高さ100pxの子要素が3行で配置されます。grid-template-columnsの行バージョンですね。
grid-template-rows: 100px 100px 100px;See the Pen grid-template-rows by masata (@masata_lm) on CodePen.
「fr」での指定について
grid-template-columnsとgrid-template-columnsは値にfrという単位を指定することができます。
例えば、grid-template-columnsをfrを指定すると、指定されていない幅をfrの個数だけ割った幅が1frの値になります。つまり、1fr 1fr 1frと指定することで3カラムが等分されて配置されることになります。
grid-template-columns: 1fr 1fr 1fr;See the Pen Untitled by masata (@masata_lm) on CodePen.
仮に親要素が300pxでgrid-template-columns: 1fr 1fr 1fr;の指定があれば、300÷3=100pxが「1fr」の値になります。
また、下記のように全てを「fr」指定にするのではなく、仮に最初の列のみを50pxとした場合は、(300 – 50)÷ 2 = 125pxが「1fr」の値になります。
grid-template-columns: 50px 1fr 1fr;See the Pen Untitled by masata (@masata_lm) on CodePen.
より簡単にカラム数を指定する
先ほど、3カラムを実装するときに3回値を入力する必要がありましたが、CSS関数のrepeat()を使用することで簡略化して記述することができます。
()内の1番目の値には繰り返す回数を、2番目には繰り返す値を記述します。
repeat(3 , 1fr) = 1fr 1fr 1fr という形ですね。これでカラム数が増えても1番目の値を変えるだけで簡単に変更することができます。
grid-template-columns: repeat(3 , 1fr);See the Pen repeat() by masata (@masata_lm) on CodePen.
画面幅によって自動的に列数を変更する
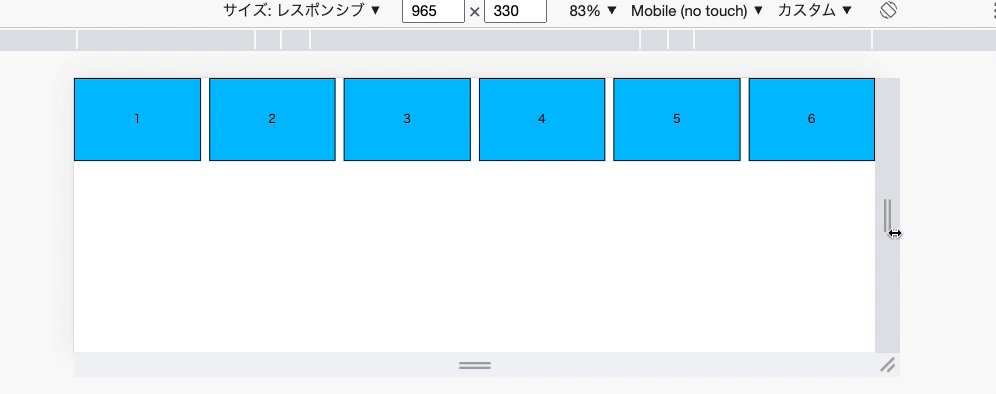
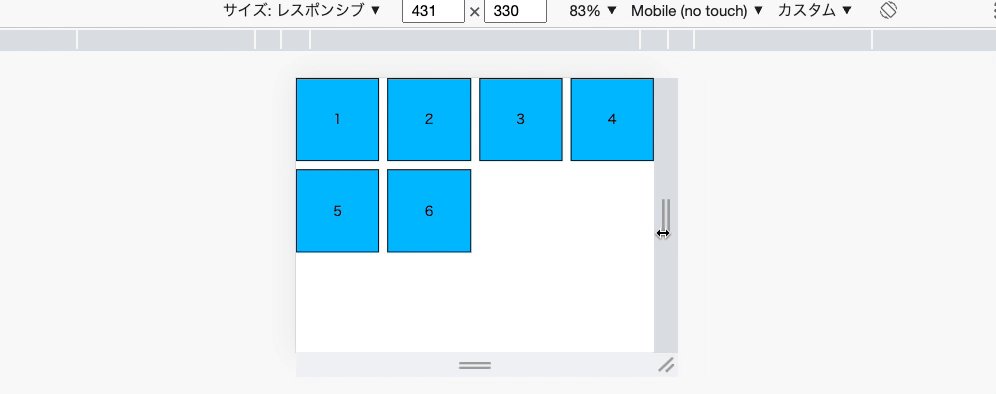
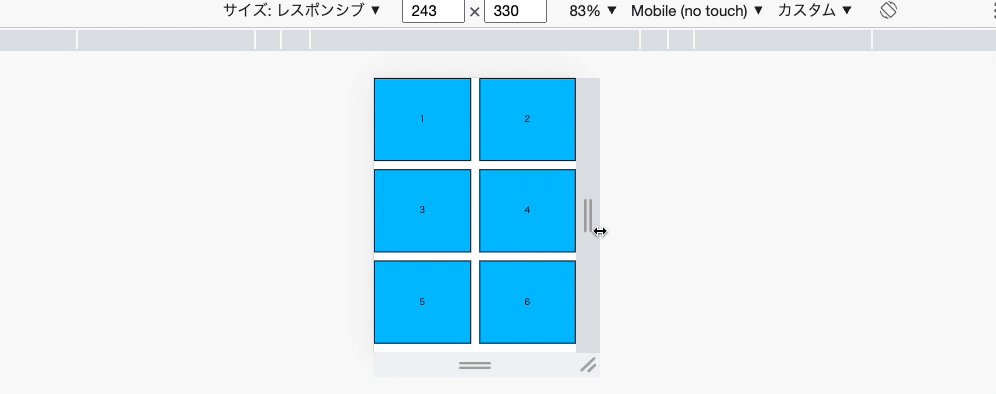
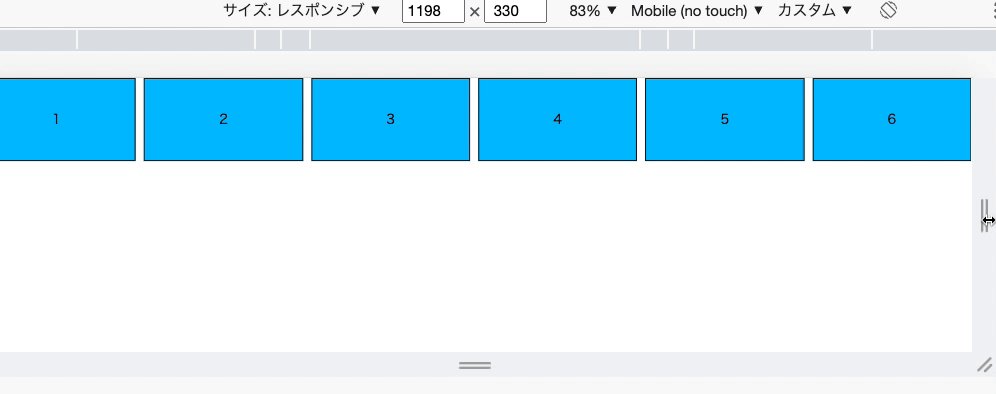
画面幅によって列数を変更するために、先ほど紹介したrepeat()とminmax関数、repeat()の繰り返す回数の値にauto-fitを指定することでレスポンシブ対応がかなりやりやすくなります。
minmaxの1番目の値は子要素が最低限確保する幅になります。そのため、1frの値が100pxより少なくなっても、幅は100pxを下回らなくなります。
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));See the Pen grid auto-fit by masata (@masata_lm) on CodePen.
下のように感じになります。各要素が柔軟に対応してくれるのでレスポンシブ化がとてもやりやすくなります。

子要素間の余白を指定する
column-gap
column-gapは列の余白の指定を行います。
column-gap: 10px;See the Pen column-gap by masata (@masata_lm) on CodePen.
row-gap
row-gapは列の余白の指定を行います。
row-gap: 10px;See the Pen row-gap by masata (@masata_lm) on CodePen.
gap
前述したcolumn-gapとrow-gapはまとめて指定することもできます。gapの1番目の値がrow-gap、2番目の値がcolumn-gapになります。row-gapとcolumn-gapが同じ値の場合はまとめて1つの値として記述することもできます。
例:gap: 10px; = gap: 10px 10px;
gap: 10px 30px;See the Pen gap by masata (@masata_lm) on CodePen.
要素の順番を変えることもできる
gridでは子要素の順番を変えることも簡単に行うことができます。
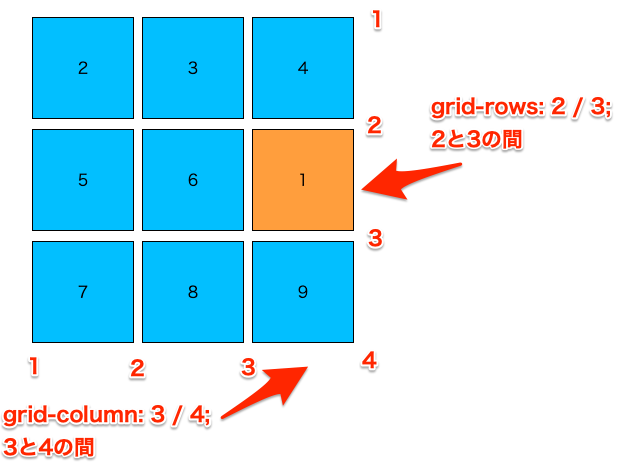
今回、1番目のアイテムの配置を変更してみました。
grid-column: 3 / 4;
grid-row: 2 / 3;See the Pen Untitled by masata (@masata_lm) on CodePen.
ちょっと見慣れない指定の仕方だと思うので、下の画像をご覧ください。

イメージとしては、各要素の端や間に数字が振られているような感じで、どこの間に配置するかを指定するようなやり方になります。
最後に
以上がgridの解説になります!これまでflexboxで実装していた方はこの機会にぜひ活用してみてください!