コーディングしていると過去に書いたコードなどをコピペしたり、デザイン上のテキストなどを何度もコピペすることがあると思います。そんなとき、「コピー履歴を残したい」や「もっと手軽に過去のコードを使いまわしたい」などと考えたことはないでしょうか?
そんなときは「Clipy」を導入するとコピペの効率を上げることができます。
「Clipy」の主な機能
コピーの履歴が自動で残る
通常のコピーでは1回分しかコピーができないと思いますが、Clipyでは最大100個までコピー履歴を記録することができます。この機能を活用することで、デザインカンプの異なるテキストを複数コピーしておいてから、エディタ上でまとめてペーストすることが可能になります。
コードスニペットや定型文が登録できる
Clipyでは事前によく使うものなどを登録しておくことができます。コーディングでよく使うCSSや、チャットなどでよく使うような文章などはあらかじめ登録しておくことでタイピングの手間を減らすことができます。
ダウンロードとインストールの仕方
Finderからダウンロードしたフォルダを開きます。
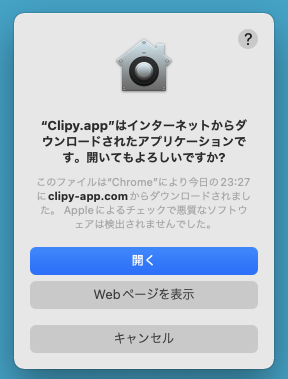
FinderからApplicationsフォルダを開き、Clipyを起動します。「“Clipy.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」のウィンドウが表示されたら「開く」をクリックしてください。

画面上にあるメニューバーにClipyのアイコンが表示されていればインストール完了となります。

初期設定
次に僕がおすすめする初期設定について解説していきます。
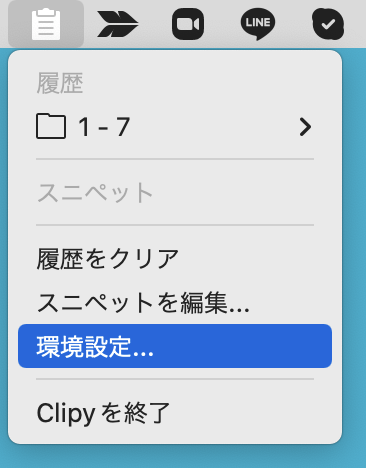
・メニューバーから「環境設定」を選択してください。

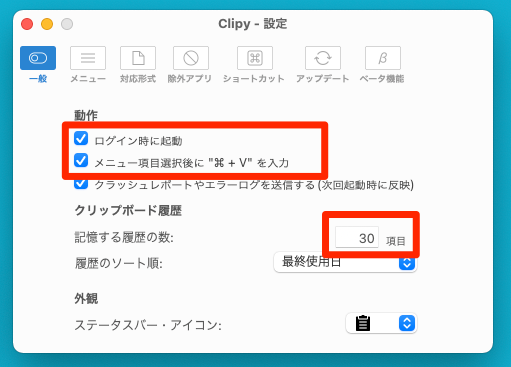
・「ログイン時に起動」と「メニュー項目選択後に”Command+V”を入力」にチェックをつけてください。
「ログイン時に起動」とすることで、パソコンを起動するたびに自動的にClipyも起動してくれます。また、「メニュー項目選択後に”Command+V”を入力」とすることで、Clipyから履歴をたどってペーストするときに、ペーストする項目を選択時点でペーストを行うことができます。
記憶する履歴の数は30項目としています。最大100項目までで、任意に数に設定できるのでお好みの数にしてみてください。

使い方
コピー&ペースト
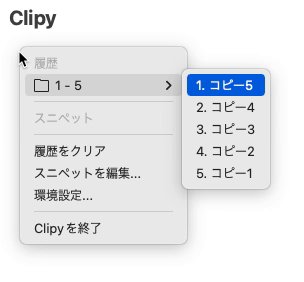
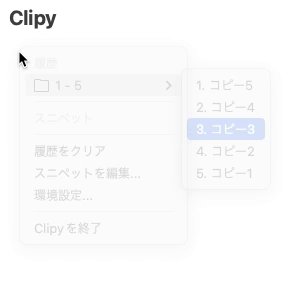
コピーの方法はこれまで通りと同じですが、Clipyを導入したことでその履歴が溜まっていきます。ペーストするときに「command+shift+V」を押すことで、履歴が表示され選択したものをペーストすることができます。

スニペットの登録
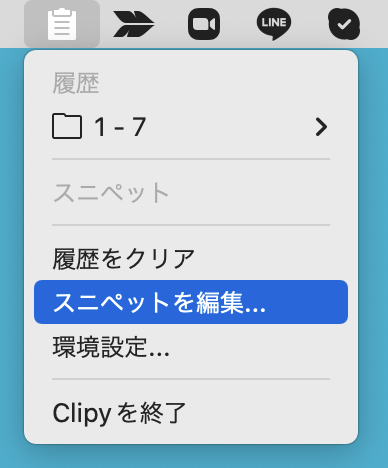
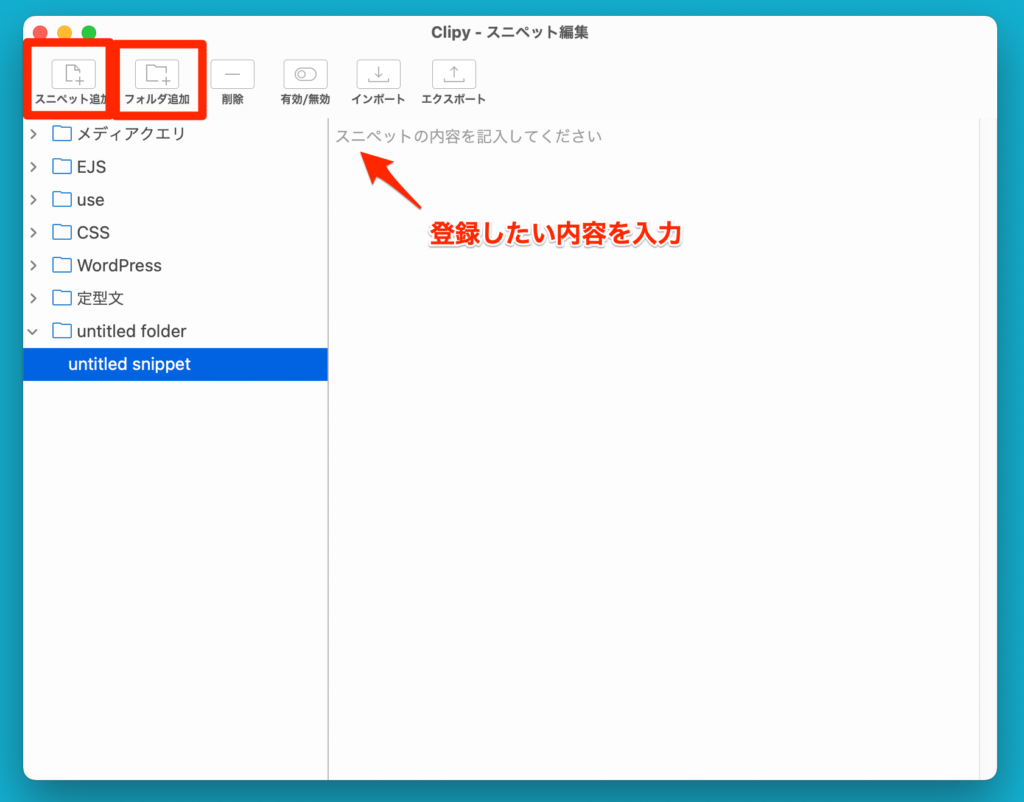
・メニューバーから「スニペットを編集」を選択してください。

・スニペット編集画面が表示されたら、「フォルダ追加」→「スニペット登録」の順でスニペットを登録します。フォルダ、スニペットともにお好きな名前を登録してください。僕はよく使うCSSやEJS、WordPressの構文などを登録しています。

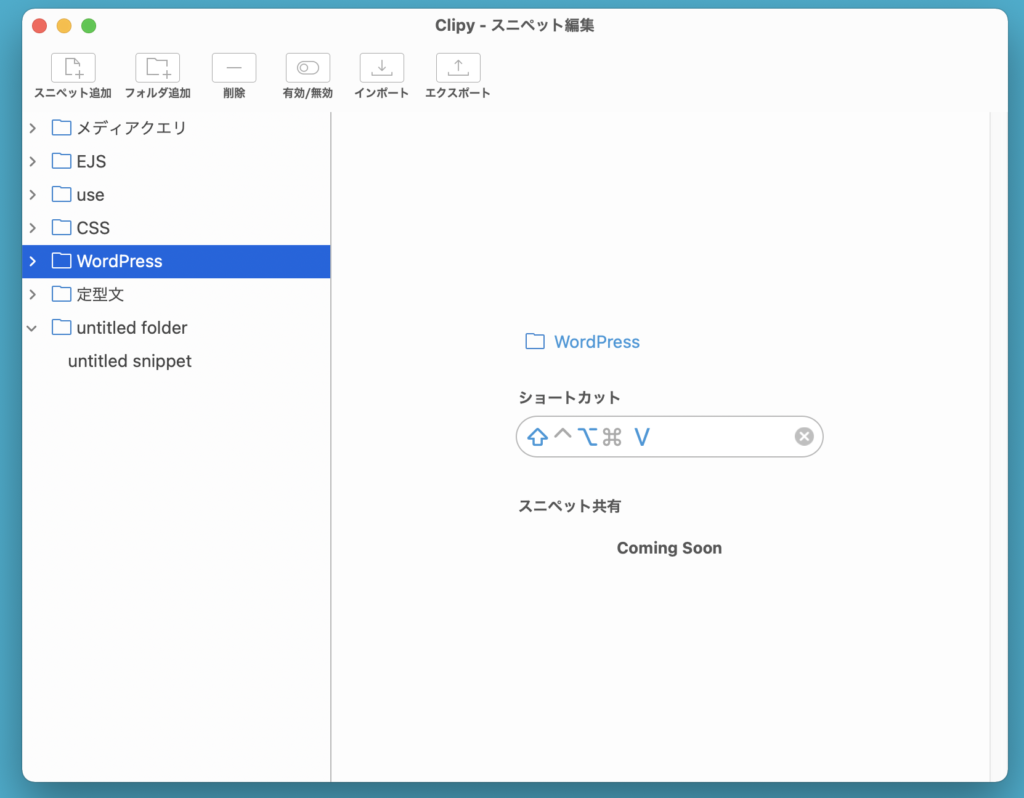
・フォルダに個別のショートカットを登録できるので、特に使用頻度の高いスニペットのフォルダは設定しておくといいでしょう。

終わりに
以上がコピペの効率を上げる「Clipy」の解説でした!こちらの内容を実践して作業効率を上げていきましょう!