今回はWordPress内の画像を一気に圧縮させる「EWWW Image Optimizer」を紹介していきます。
WordPressサイトを扱っていると「いつの間にか画像の数が膨大になっている。。」ってことは割とあるあるなので、サイトが重たくならないように今回紹介するプラグインを導入していきましょう!
「EWWW Image Optimizer」のインストール方法
まずはプラグインをインストールしていきます。
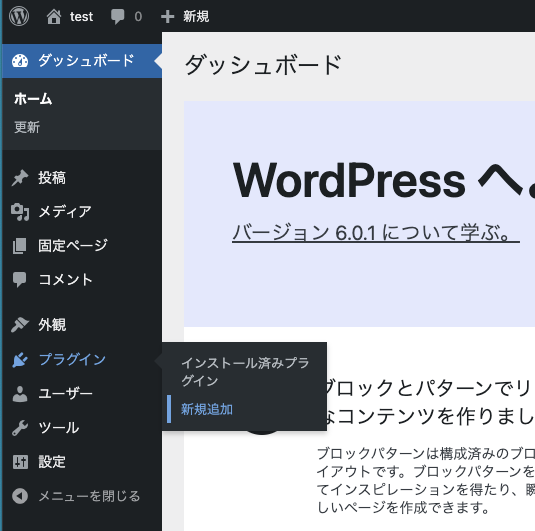
管理画面のサイドバーから「プラグイン」→「新規追加」の順でクリックしましょう。

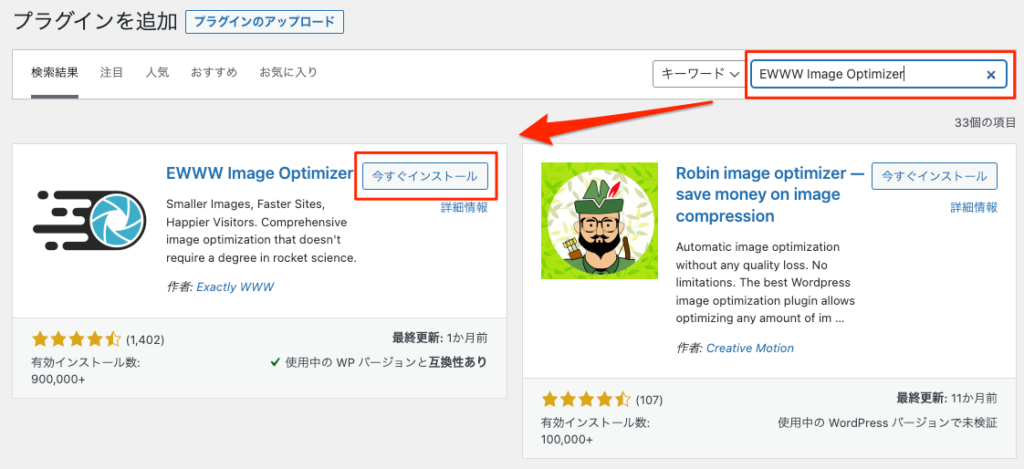
キーワード入力欄に「EWWW Image Optimizer」と入力し、プラグインが表示されたら「今すぐインストール」をクリックします。

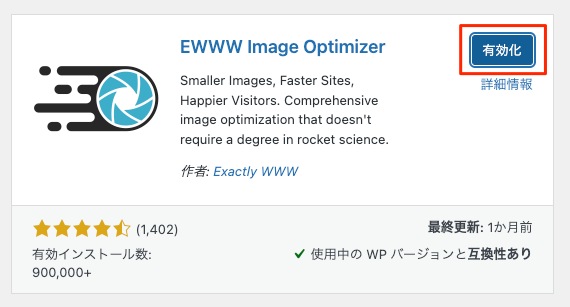
インストールが完了したら「有効化」しましょう。

「EWWW Image Optimizer」の使い方
初期設定
まずはプラグインの初期設定をやっていきましょう!
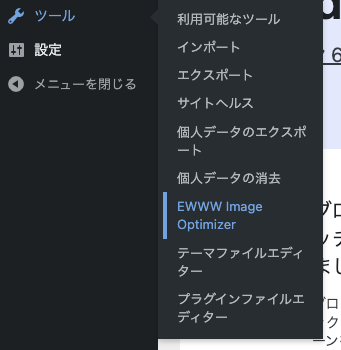
管理画面のサイドバーから「ツール」→「EWWW Image Optimizer」の順でクリックします。


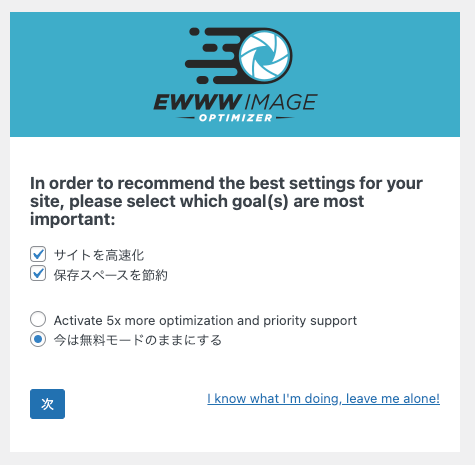
そうしたら、このような画面が出てプラグインの使用目的が聞かれます。
「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」を選択しましょう。
「Activate 5x more optimization and priority support」を選択すると有料プランになるので注意しましょう!

次にこちらの画面になったら、画像圧縮に関することを聞かれるので、
「メタデータを削除」「埋め込みヘルプ」「匿名の報告」にチェックを入れましょう。
「遅延埋め込み」はWordPress5.5以降、「WebP変換」はWordPress5.8以降では標準でついているので、予期しないエラーを避けるためにもチェックはつけないでおきましょう。
- メタデータを削除:画像の撮影日時、場所などの情報を削除することでファイルサイズの軽減と個人情報特定のリスクを避けることができる。
- 埋め込みヘルプ:このプラグインの設定画面に表示させるヘルプ用のボタンがいるかどうか
- 匿名の報告:使用状況のデータ送信の可否

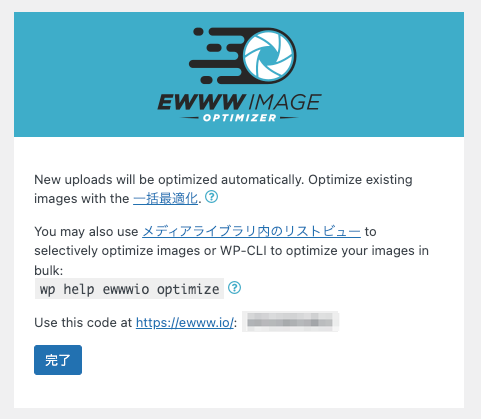
次は「EWWW Image Optimizer」の機能について説明がありますが、「完了」ボタンを押すだけで大丈夫です。

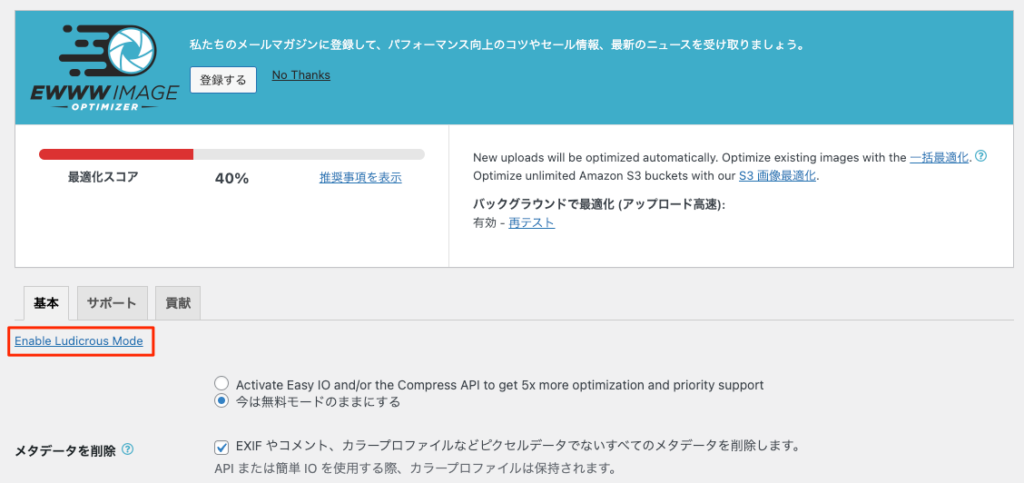
次に「Enable Ludicrous Mode」をクリックします。

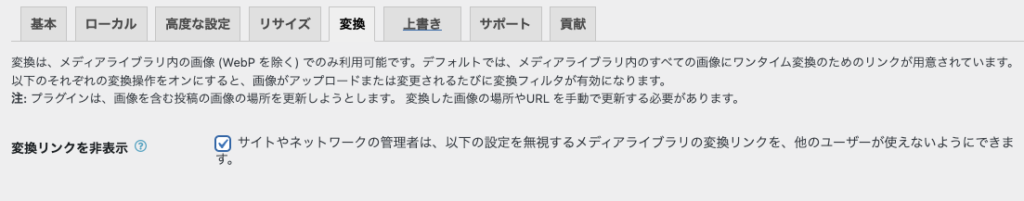
「変換」のタブを開き、「変換リンクを非表示」の項目にチェックを入れます。
こうすることで、画像の拡張子が変わるのを防ぐことができます。
画像を圧縮していく

管理画面のサイドバーから「メディア」→「一括最適化」の順でクリックしましょう。

そうしたら、「最適化されていない画像をスキャンする」をクリックします。

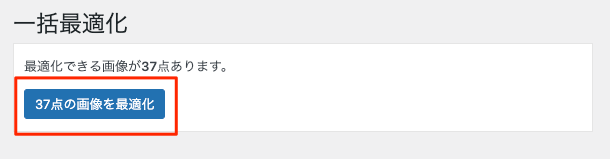
最後に「◯◯点の画像を最適化」をクリックすることで画像の圧縮が始まります。

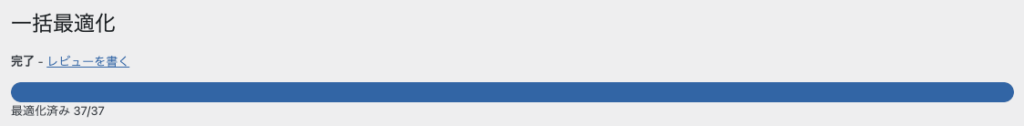
このような表示になったら完了です。
終わりに
冒頭にもお話ししましたが、特に記事をよく投稿するようなWordPressサイトはいつの間にか画像がいっぱいになって、サイトが重くなりやすいので、こちらのプラグインをフル活用していきましょう!