「毎回同じコード書くのいやだけど、コードのストックも持ってないしな〜」や「過去のコードをまとめるの自体めんどう。。」という方に非常におすすめのサイトをまとめてみました。
どれも無料なのに驚きますが、ブックマーク登録してありがたく使わせていただきましょう!
JAJAAAN!


まず紹介させていただくのは「JAJAAAN!」です。
こちらのサイトはボタン、見出しがそれぞれ100種類以上まとめてあり、どれもHTMLとCSSをコピペするだけで簡単に実装することができます。
グラデーションなどおしゃれなデザインも幅広く取り扱っているのもいいですよね!
種類の多さと手軽さに驚きます。
【ボタン集】
https://jajaaan.co.jp/css/button/
【見出し集】
https://jajaaan.co.jp/css/css-headline/
headers.css

2つ目は「headers.css」です。
こちらのサイトは17種類のヘッダーがまとめてあり、どれも実案件で見るようなものですね。
レスポンシブ対応しているのもかなりいいですね!
【headers.css】
https://headers-css.vercel.app/
Webパーツ屋

3つ目は「Webパーツ屋」です。
こちらは技術ブログでも有名なはにわまんさんが運営されているサイトになります。
カードやスライダー、テーブルなど様々な要素がサイト1つにまとめてあるのは非常に便利ですね!
【Webパーツ屋】
https://haniwaman.com/parts/
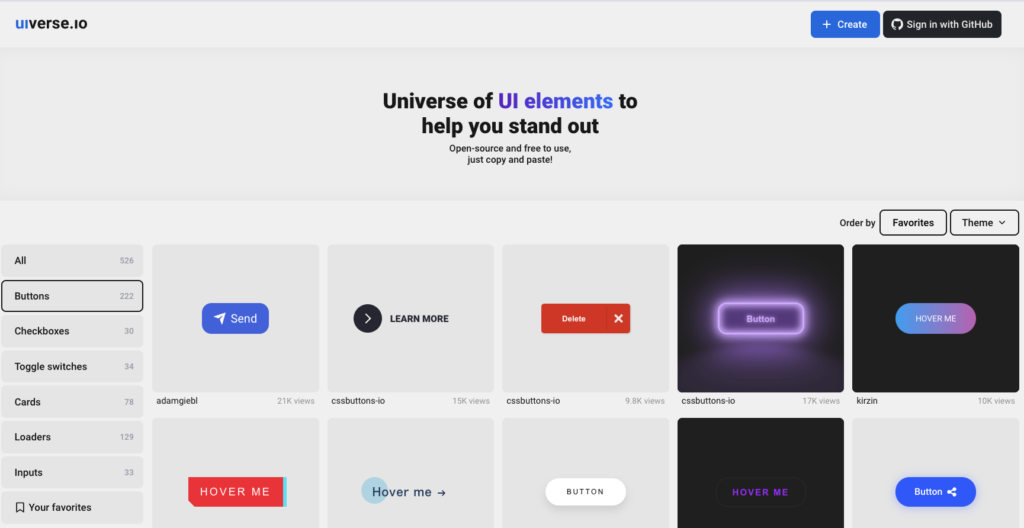
uiverse.io

4つ目は「uiverse.io」です。
こちらのサイトはボタン、チェックボックス、カードなどがまとめてあるサイトで、HTML・CSSだけでなくJavaScriptもコピペで実装することができます。
実際にサイト内でホバーアニメーションなども確認できるのもいいですね!
【uiverse.io】
https://uiverse.io
コピペで終わるWordPress、JavaScript、CSSアニメーションのパーツ集

ここまでご覧いただいた方で「もっと複雑なものもコピペで実装したい!」と思っている方もいますよね。
そこでこのメモまとめ集は非常におすすめです。
WordPress、JavaScript、CSSアニメーション、スライダー(Swiper、Slick)のコード集がこれ一本に詰まっています。
正直、これを活用するだけで時給単価は軽く2倍には跳ね上がります。
これまで時給1,500円で毎日8時間コーディングして12,000円稼いでいるなら、このメモまとめ集で日給+12,000円にはなる計算です。使わないと損ですね。
全コーダー&WordPress構築者必須級の内容なのでぜひご活用ください!
メモまとめ集はこちらから