WordPressサイト構築をしていると「このページってどのファイルが表示されているの?」と思ったことないですか?
特にコードを編集したのに正しく変更できていないときは、表示されているファイルが間違っていることがあります。
今回は、そんなときにひと目で何のテンプレートファイルが表示されているかが分かるプラグイン「Show Current Template」について解説していきます。
「Show Current Template」のインストール方法
まずはプラグインをインストールしていきます。
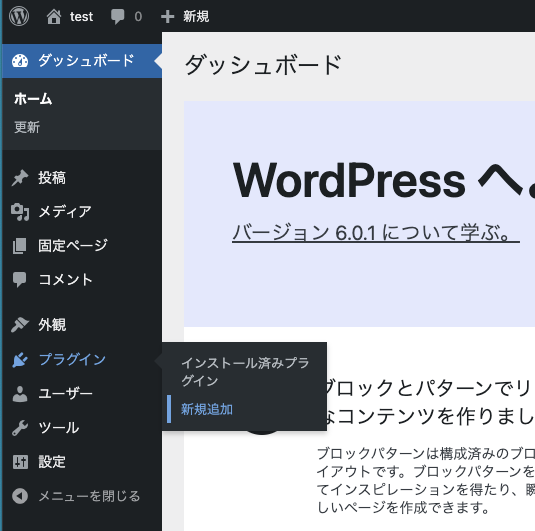
管理画面のサイドバーから「プラグイン」→「新規追加」の順でクリックしましょう。

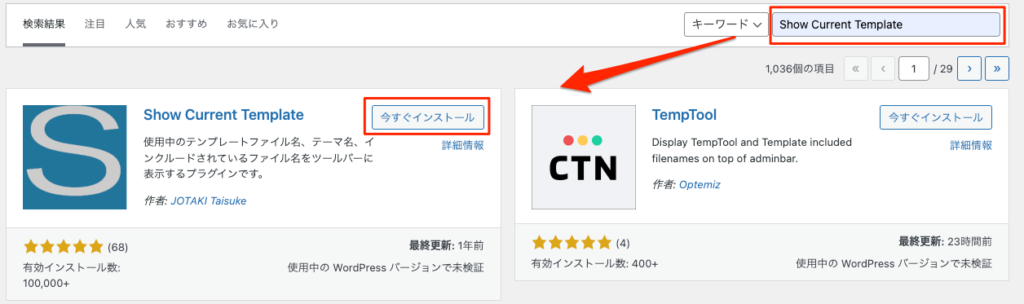
キーワード入力欄に「Show Current Template」と入力し、プラグインが表示されたら「今すぐインストール」をクリックします。

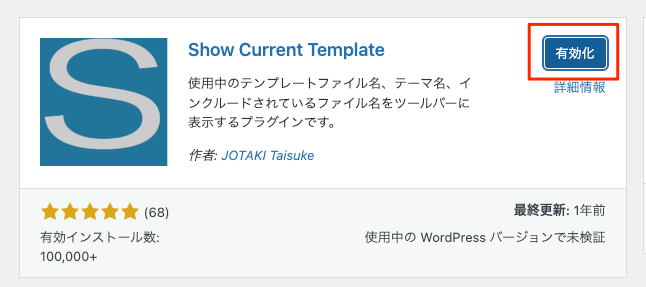
インストールが完了したら「有効化」しましょう。

テンプレートファイルが表示されているのを確認する
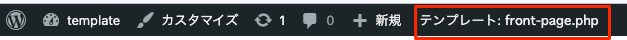
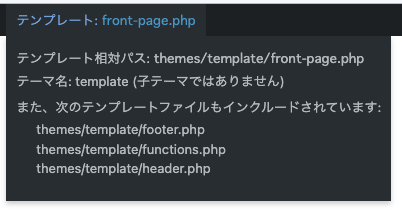
プラグインを有効化したら、ツールバーにテンプレートファイルが表示されるようになります。
今回はトップページに「front-page.php」を使っているのでこのように表示されています。

さらにマウスホバーさせるとそのテンプレートファイルに組み込まれているファイルが表示されます。
「front-page.php」には「functions.php」と「header.php」、「footer.php」が組み込まれているのが分かりますね!
これがあるとどのファイルを編集すべきか分かるのでいいですね!

そもそも「テンプレートファイルって何?」って方はこちらの記事で解説していますのでぜひ!

そもそもツールバーが表示されていないときは
始めから画面上部にツールバーがあればいいですが、まずは管理画面からツールバーを表示させる設定を行いましょう。
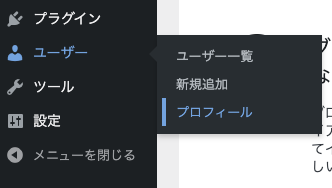
管理画面のサイドバーから「ユーザー」→「プロフィール」の順でクリックしましょう。

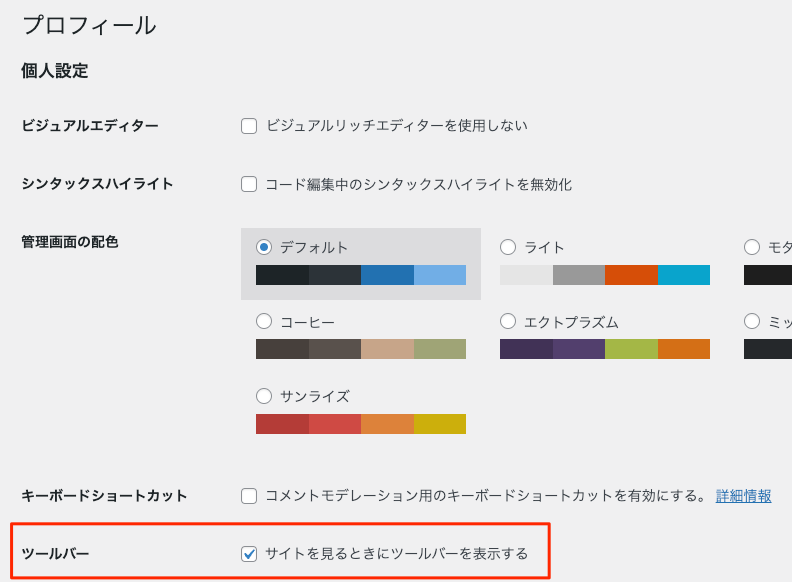
そうしたら、ツールバーの「サイトを見るときにツールバーを表示する」にチェックマークをつけましょう。

これで設定は完了です。
終わりに
以上が「Show Current Template」の解説でした。
このプラグインは僕も毎回案件で使っているくらい重宝しているので、ぜひ導入してみましょう!










