今回は画像に文字や図形などを入れる「Skitch」について解説していきます。
このブログでもよく使っているのですが、Skitchは画像に注釈などを加えたりすることができます。「画像のここを詳しく伝えたい!」というときに重宝しますので是非導入してみてください!
目次
「Skitch」の主な機能
キャプチャした画像に様々な加工ができる
Skitchは、画像内に矢印や文字を入れたり、モザイク加工を施したりすることができます。また、どの加工も直感的な操作で簡単に扱えるのもとても使いやすいです。
ダウンロードとインストールの仕方
STEP
ダウンロードファイルを開く
Finderからダウンロードしたフォルダを開きます。
STEP
アプリケーションフォルダに入れる
表示されたウィンドウの、SkitchのアイコンをApplicationsフォルダにドラッグすることでインストールされます。
STEP
Skitchを起動する
FinderからApplicationsフォルダを開き、Skitchを起動します。「“Skitch”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」のウィンドウが表示されたら「開く」をクリックしてください。
STEP
完了
これで「Skitch」のインストールは完了です。
使い方
アプリを起動
まずはSkitchを起動します。起動しやすいようにDockの中に入れておくといいです。

加工する画像を選択する
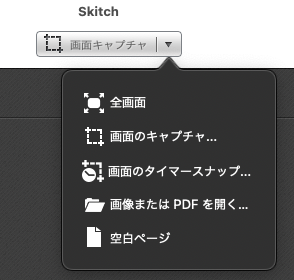
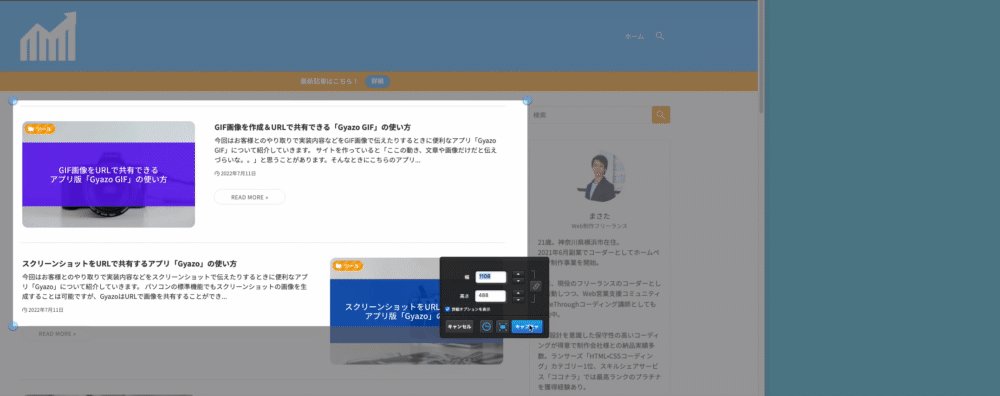
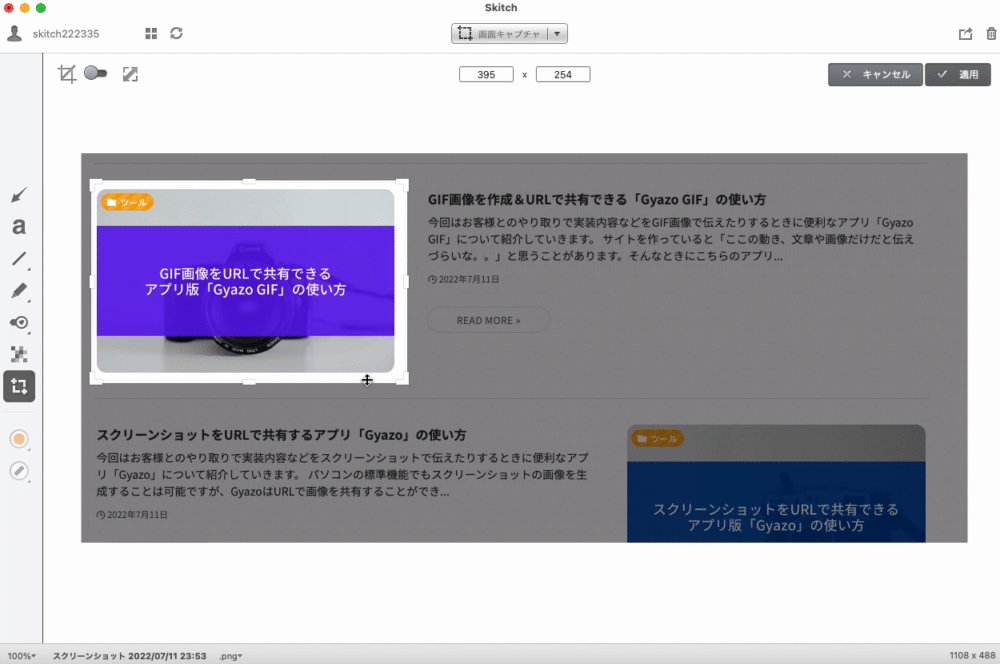
ウィンドウ上部に画面をキャプチャするためのボタンがあります。キャプチャの種類は5種類あります。

スクロールできます
| 種類 | 動作 |
|---|---|
| 画面(モニター)全体を撮影する | |
| 撮影範囲を選択して撮影する | |
| 撮影範囲を選択し、5秒後に撮影する | |
| 保存している画像などを開く | |
| 空白のページを開く |
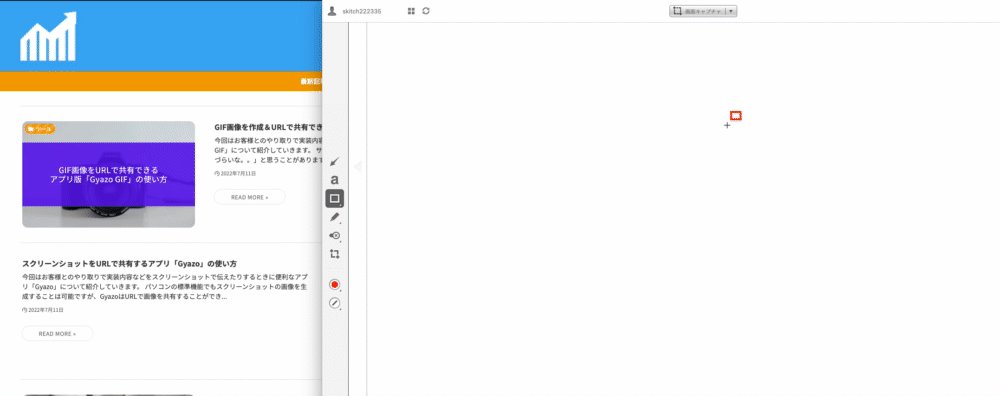
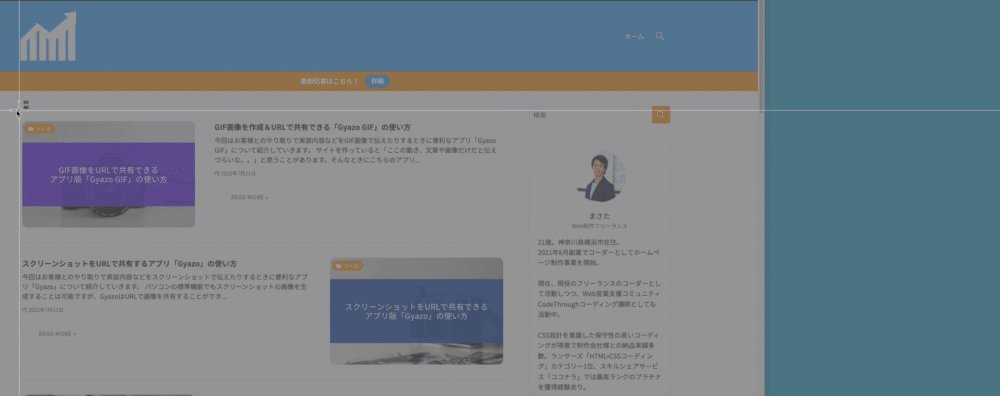
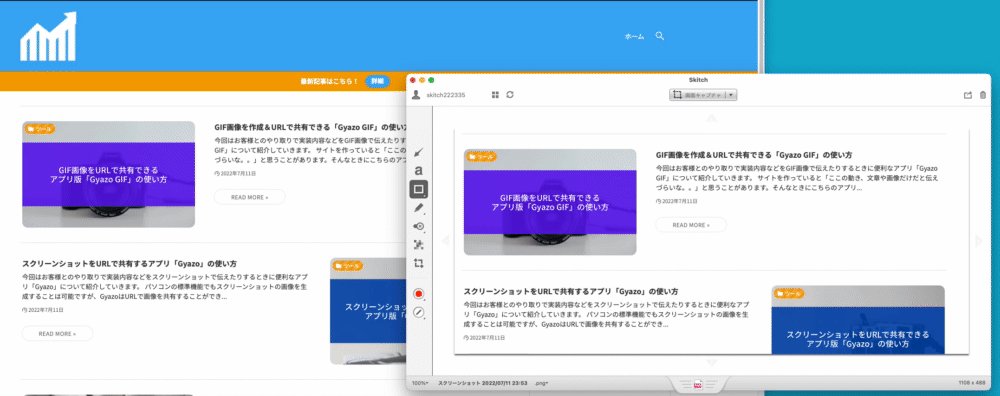
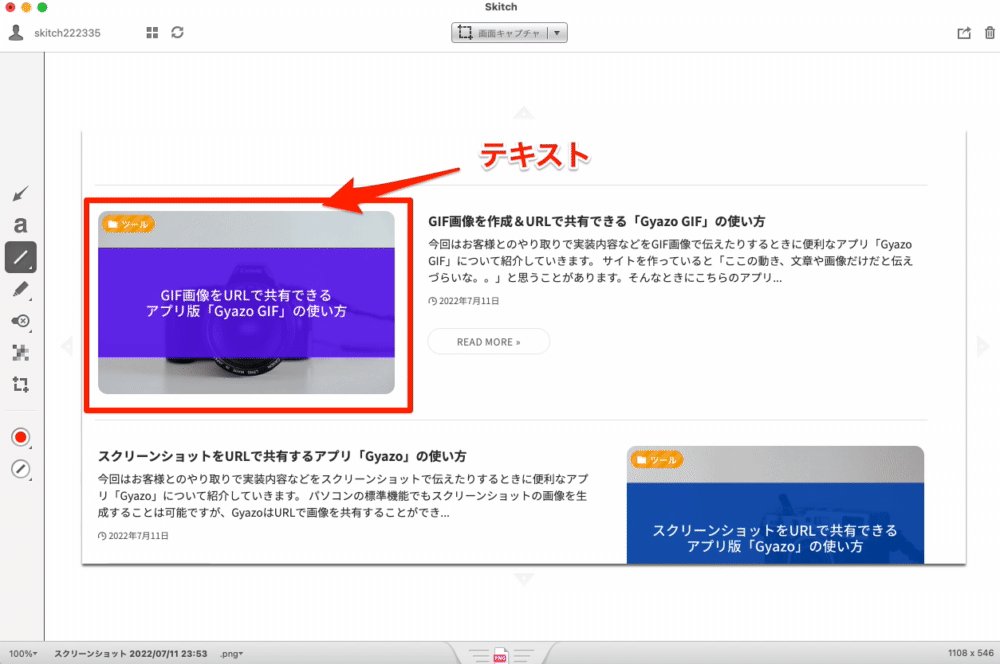
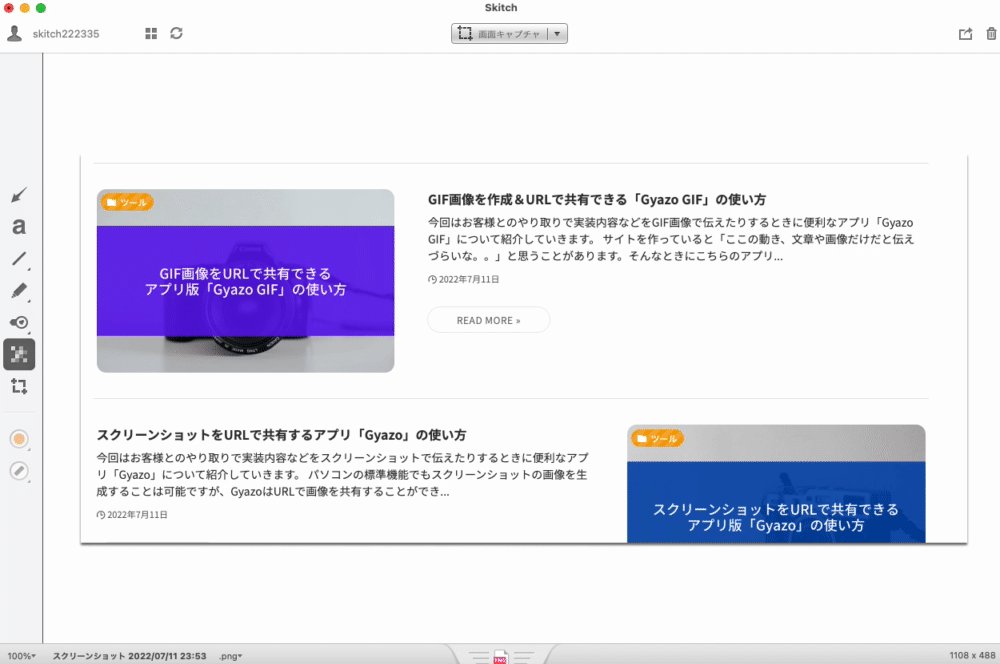
実際に「画面のキャプチャ」を使用するとこのようになります。

選択した画像を加工する
加工方法は7つあります。
スクロールできます
| 加工方法 | 機能 |
|---|---|
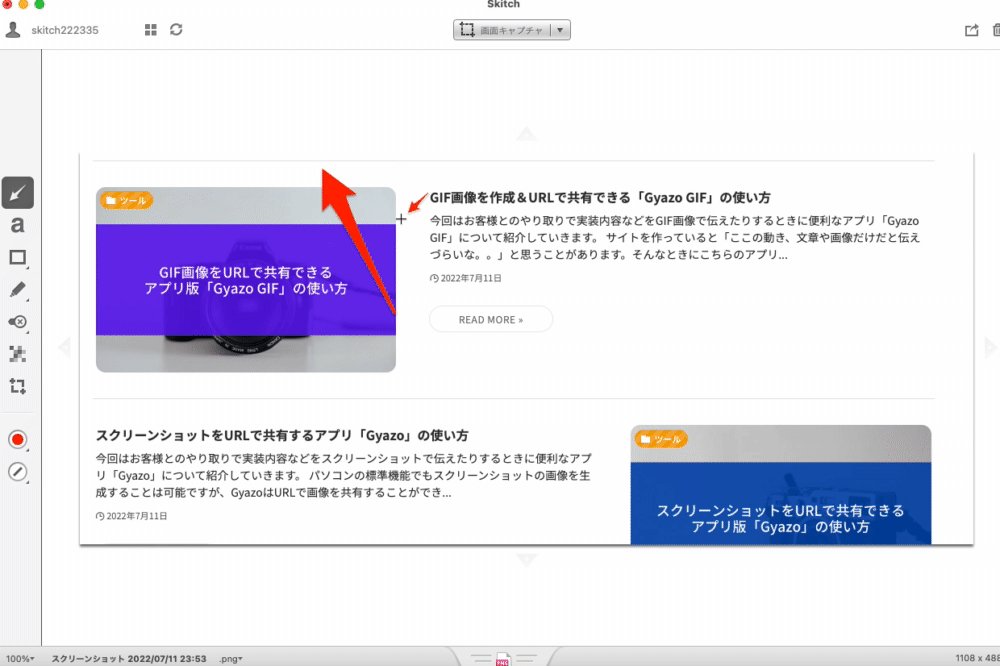
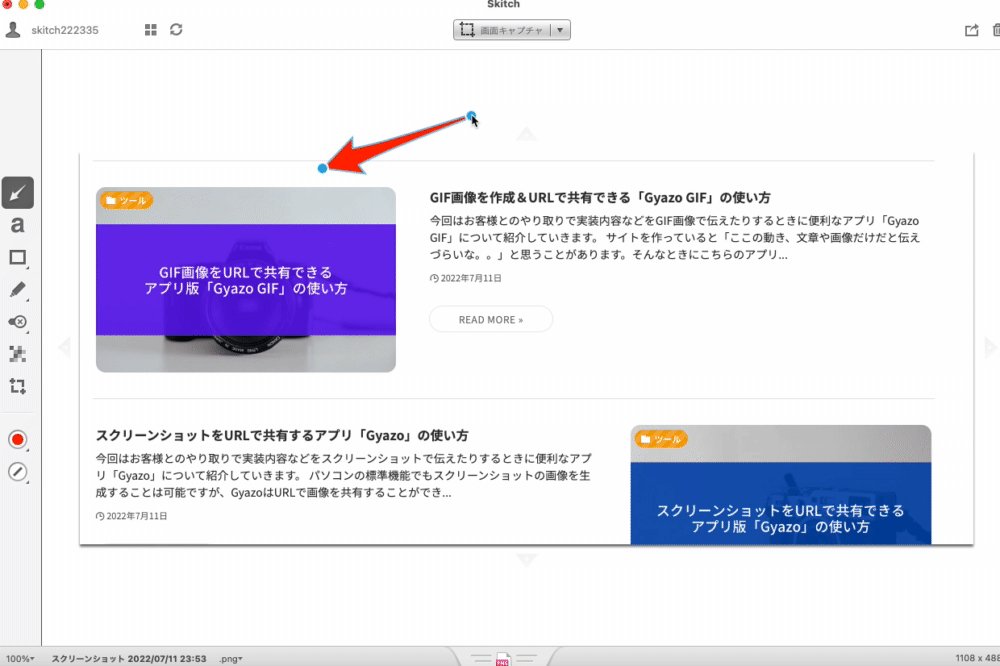
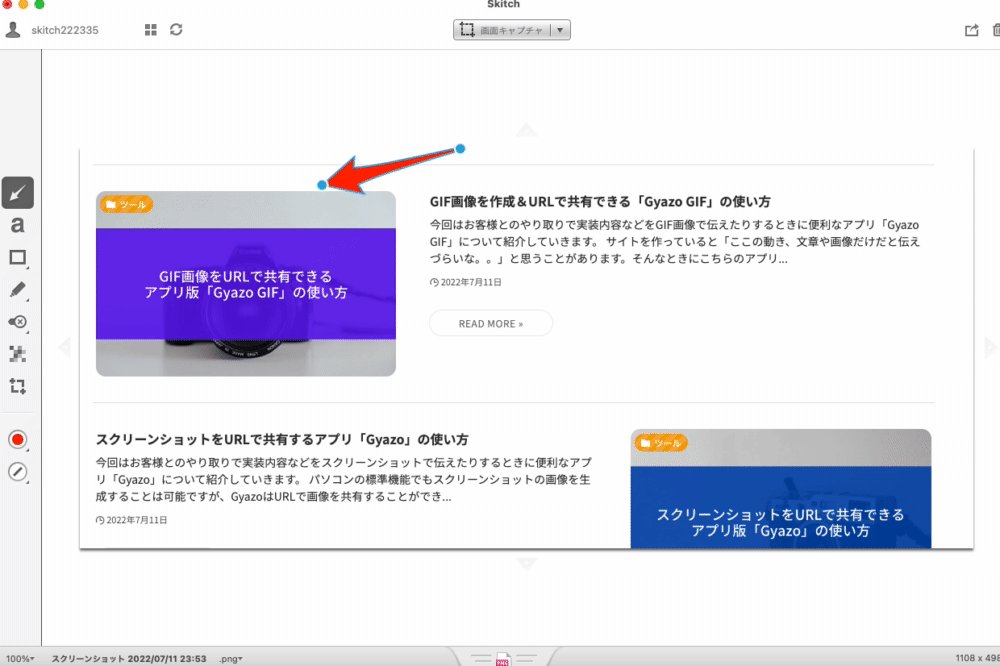
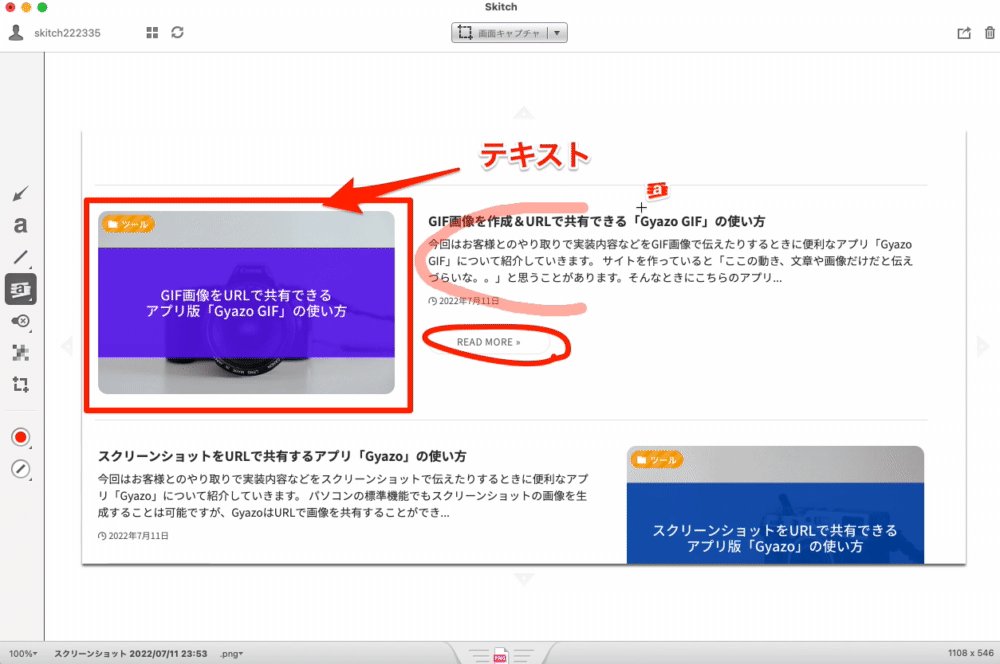
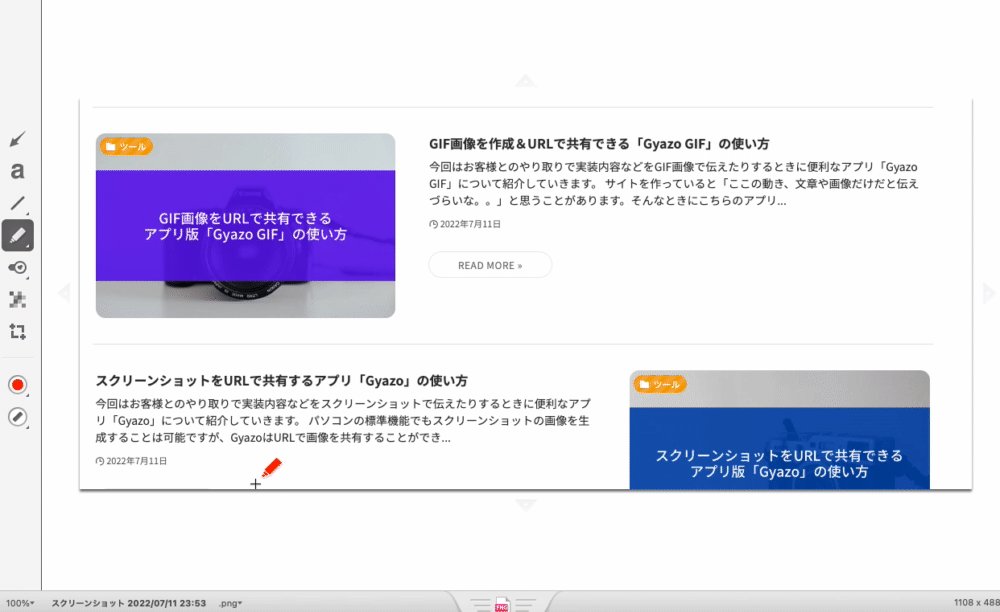
| 矢印を入れる | |
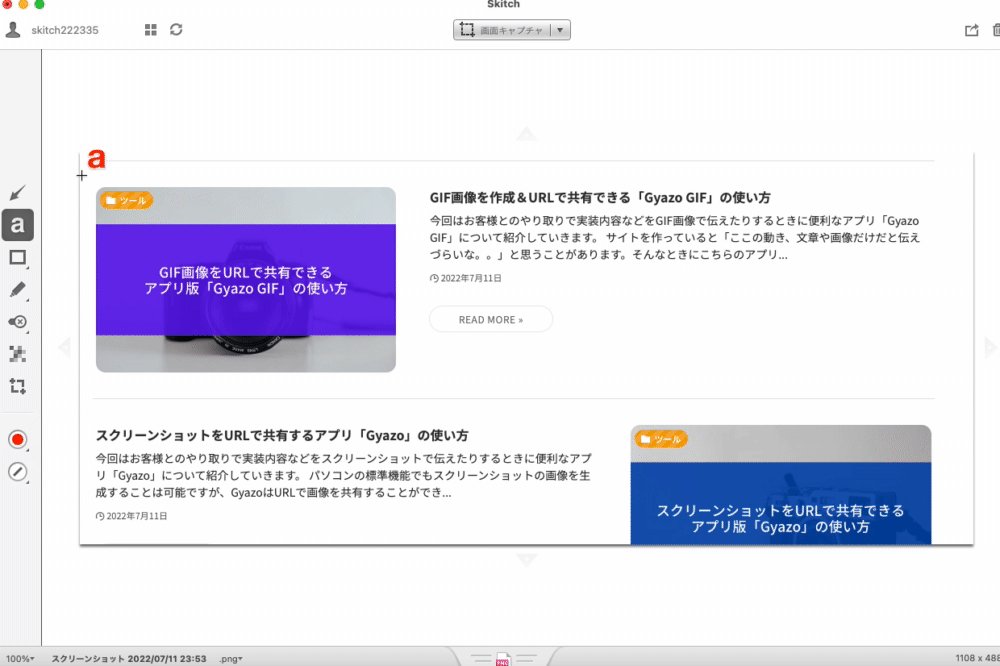
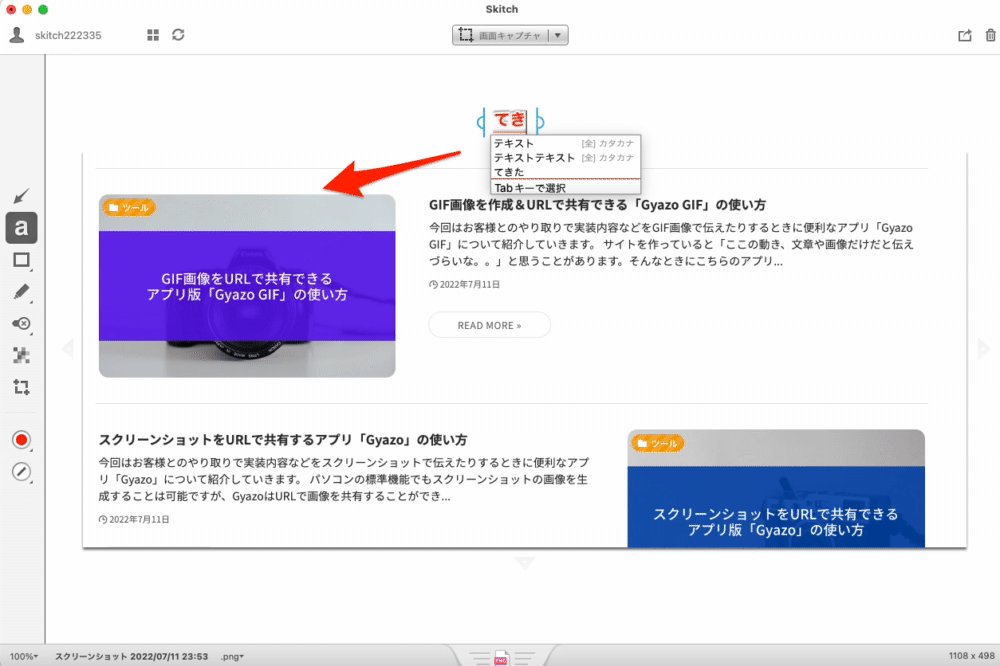
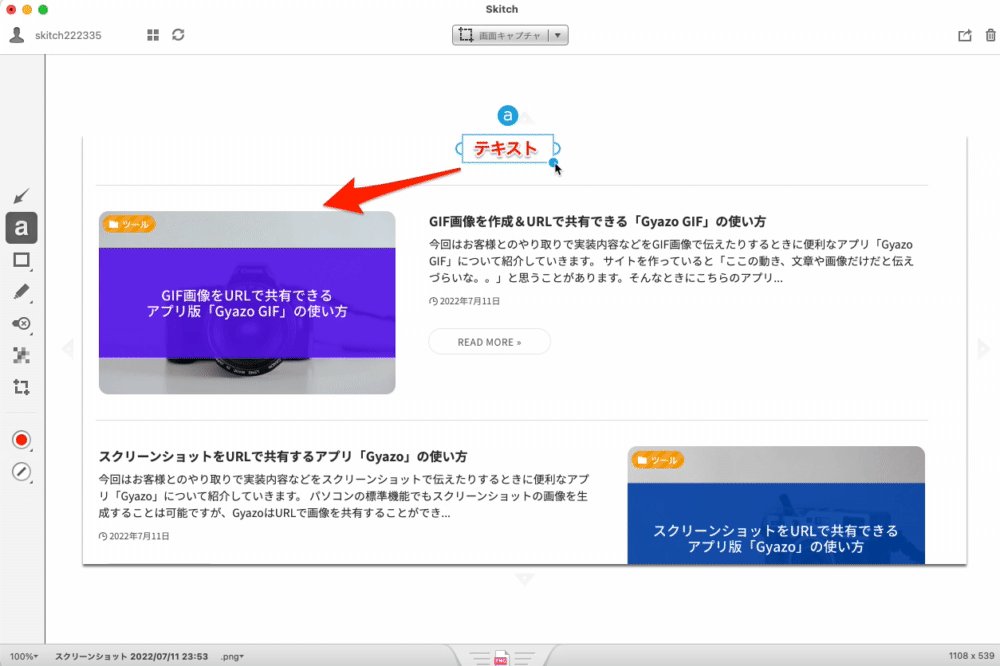
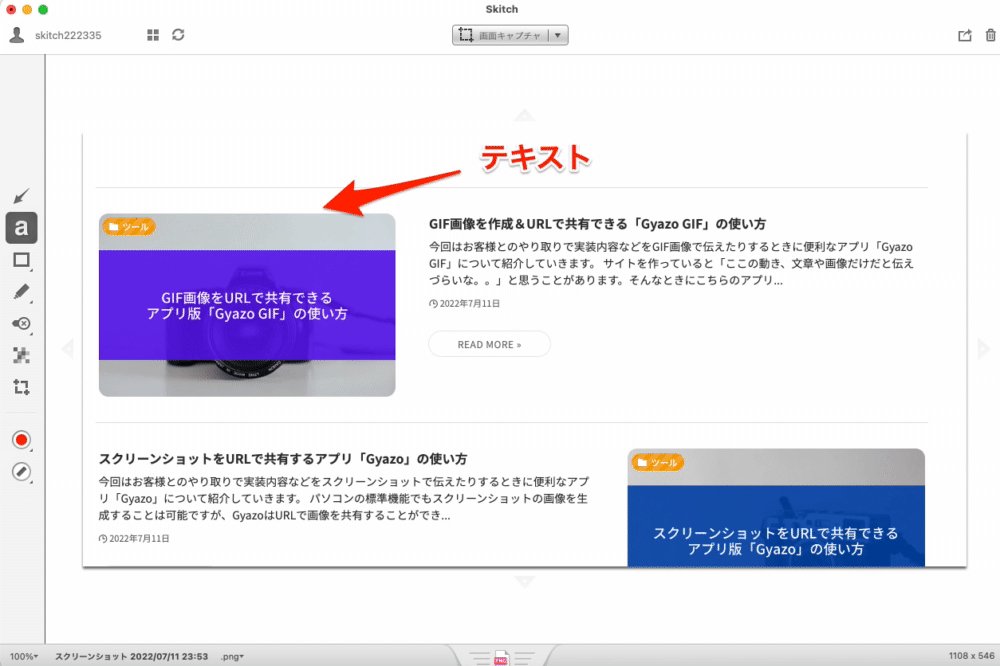
| 文字を入れる | |
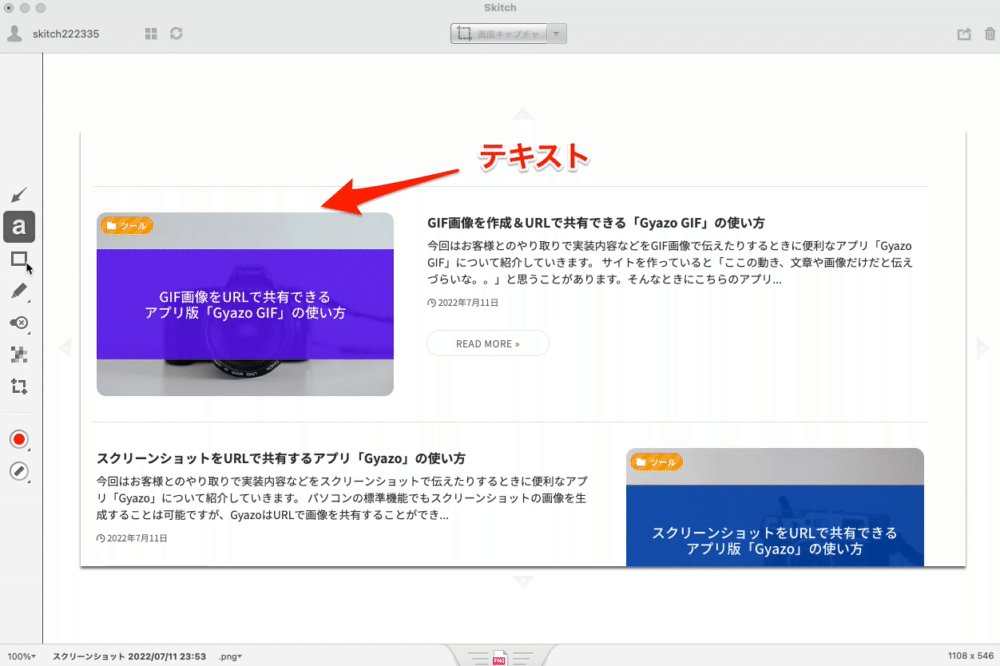
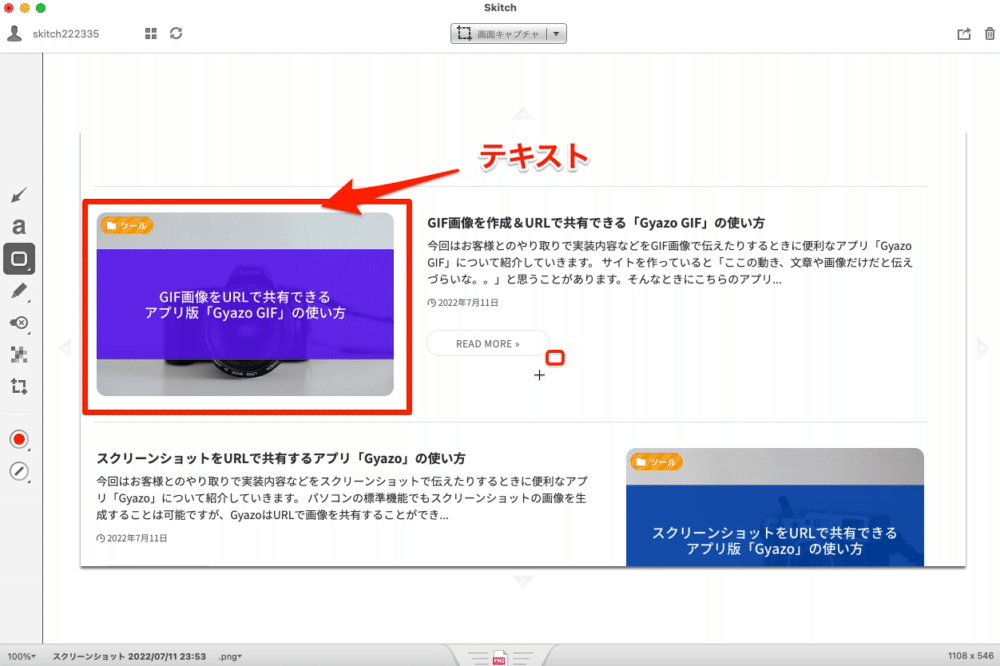
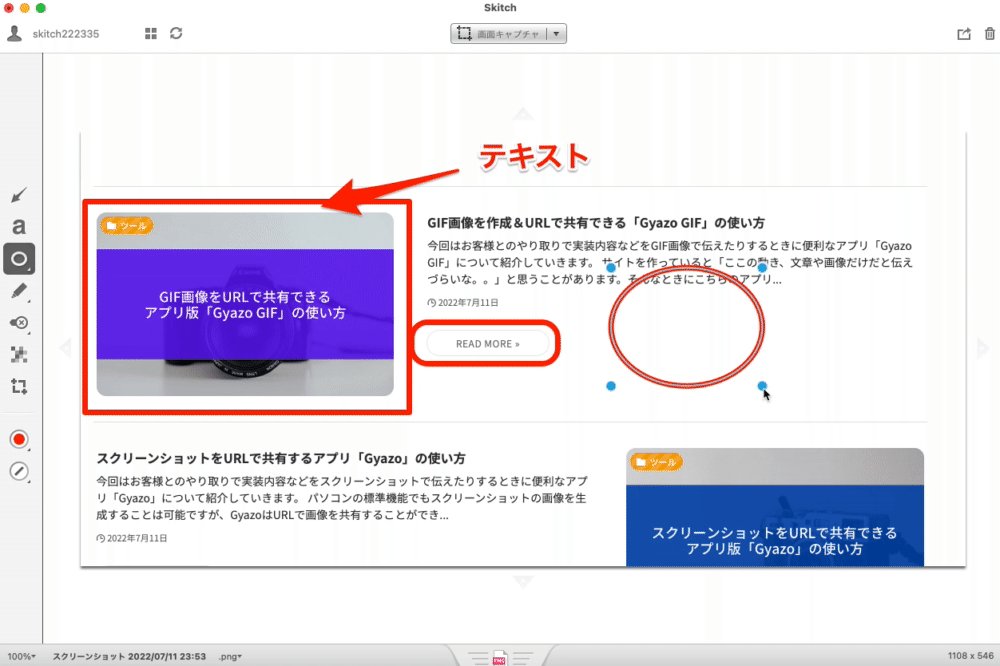
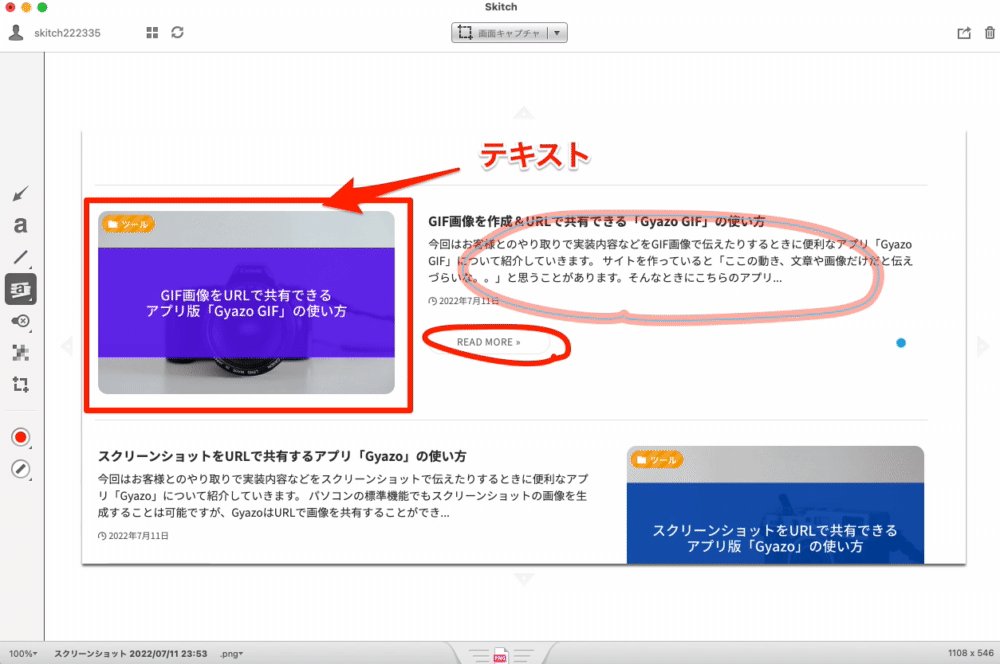
| 図形を入れる | |
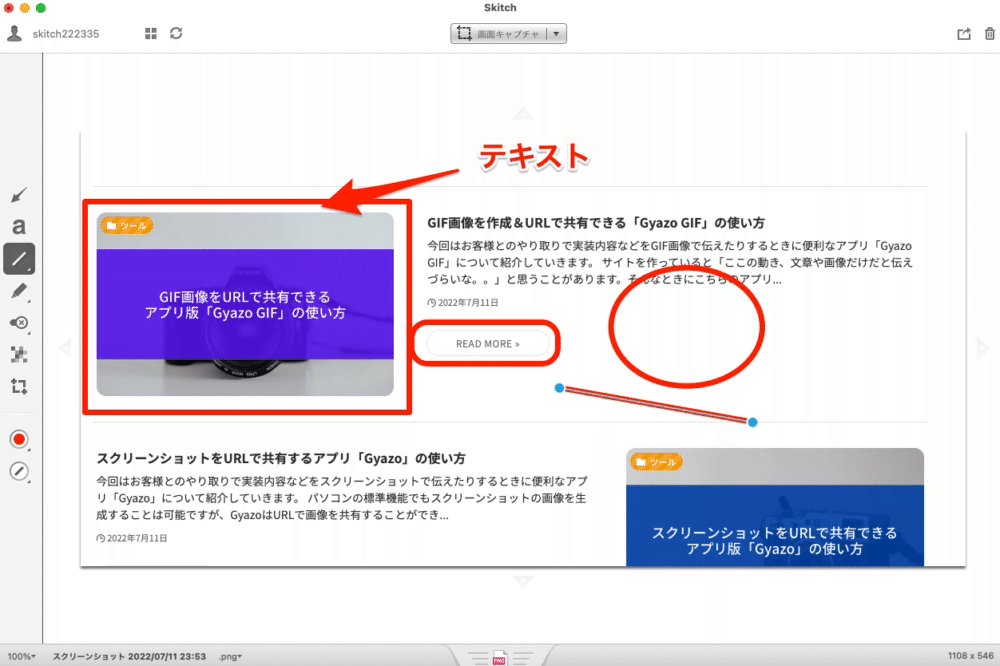
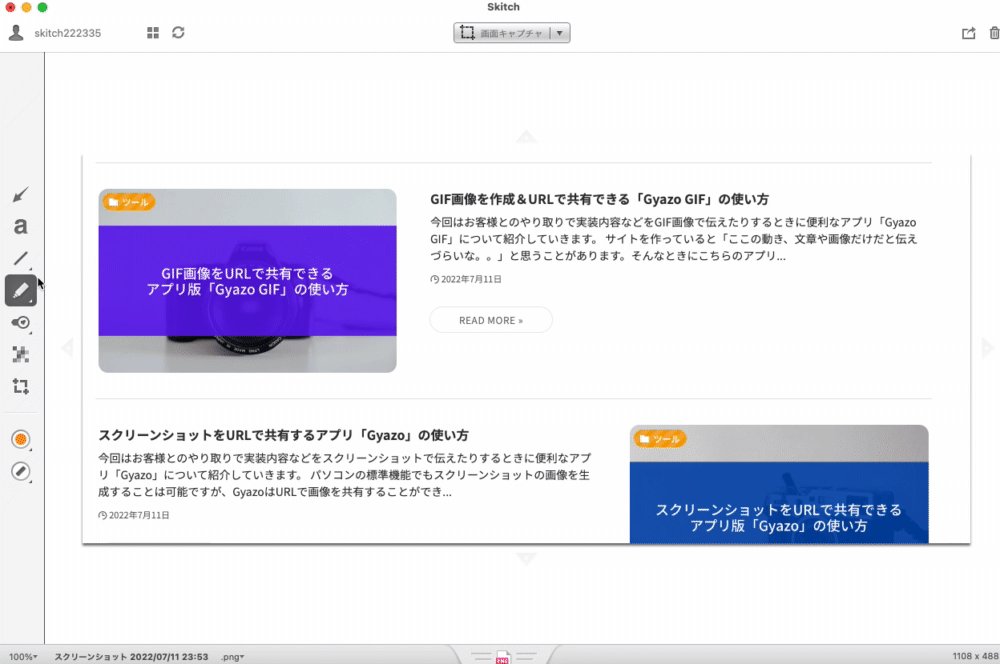
| 線を描く | |
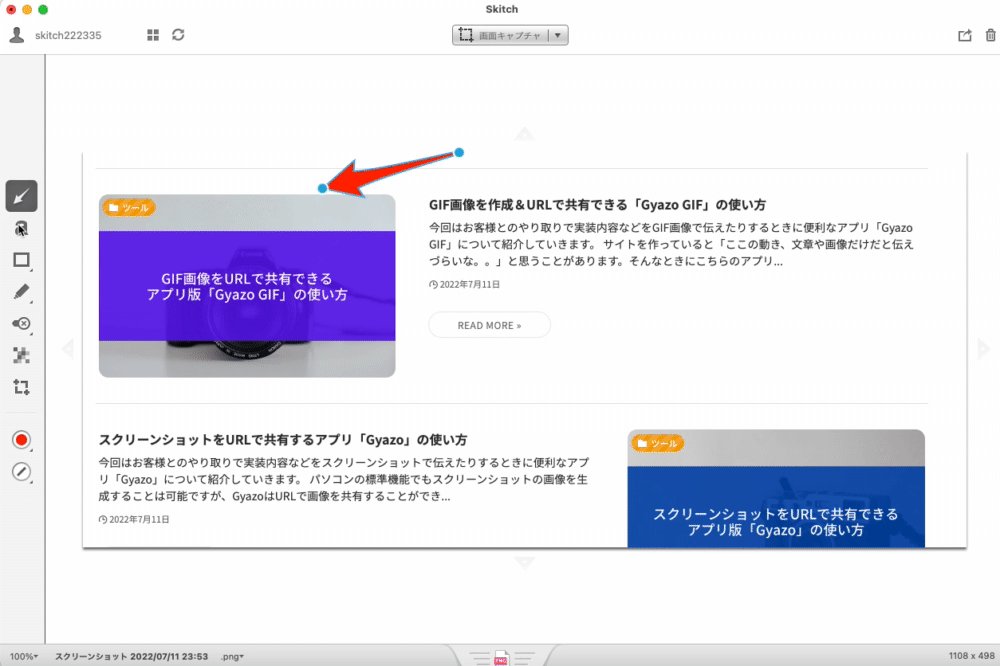
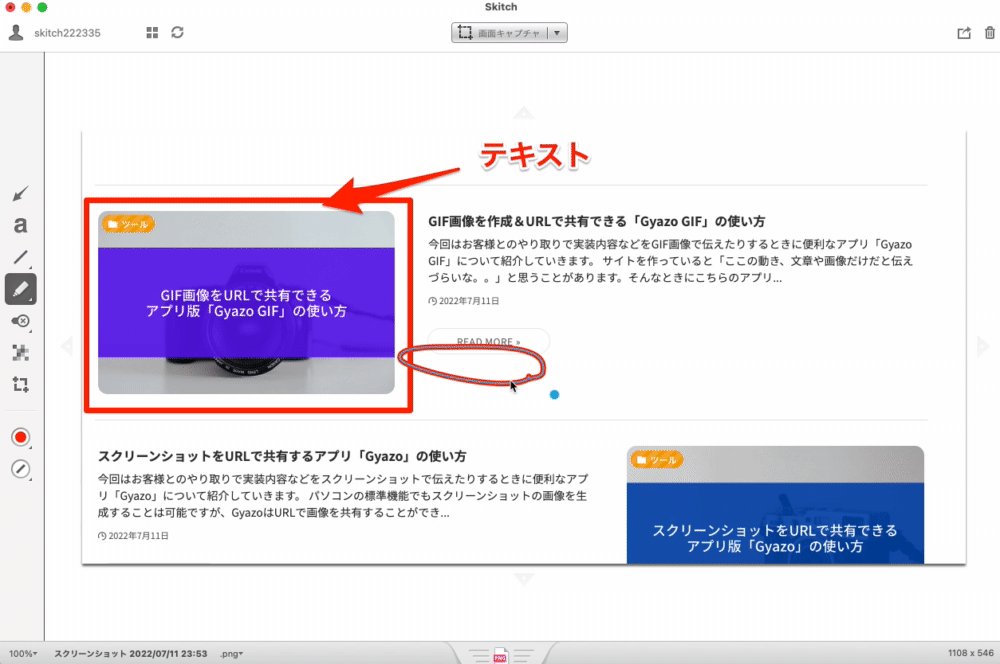
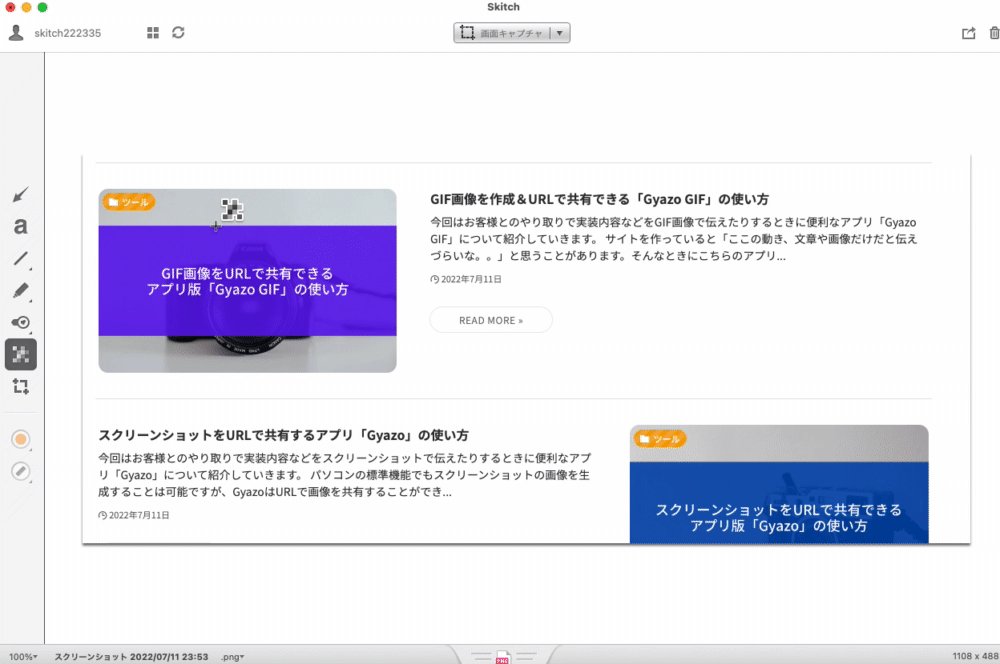
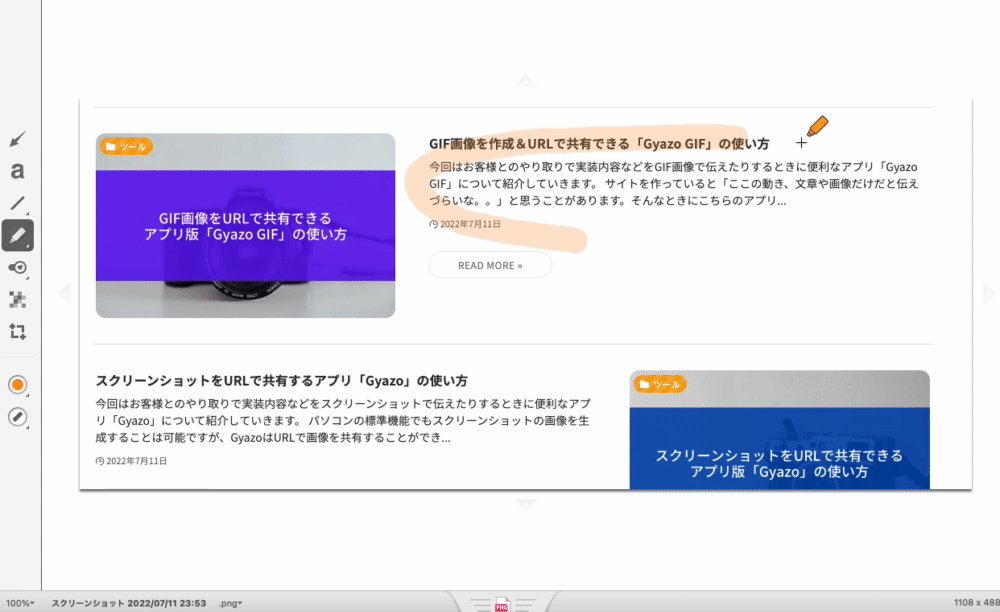
| 選択したマークを入れる | |
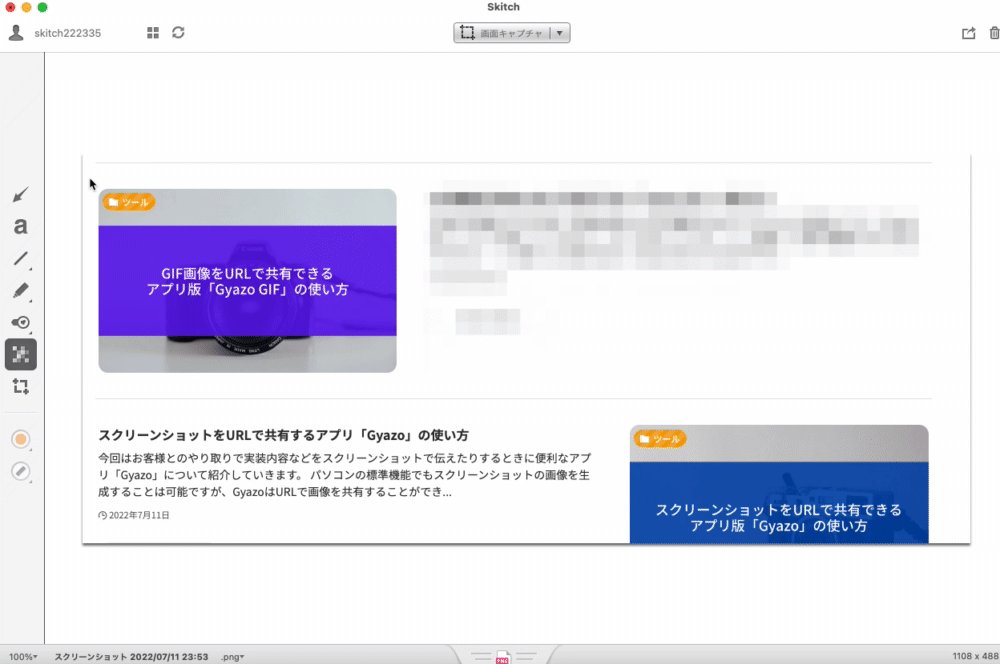
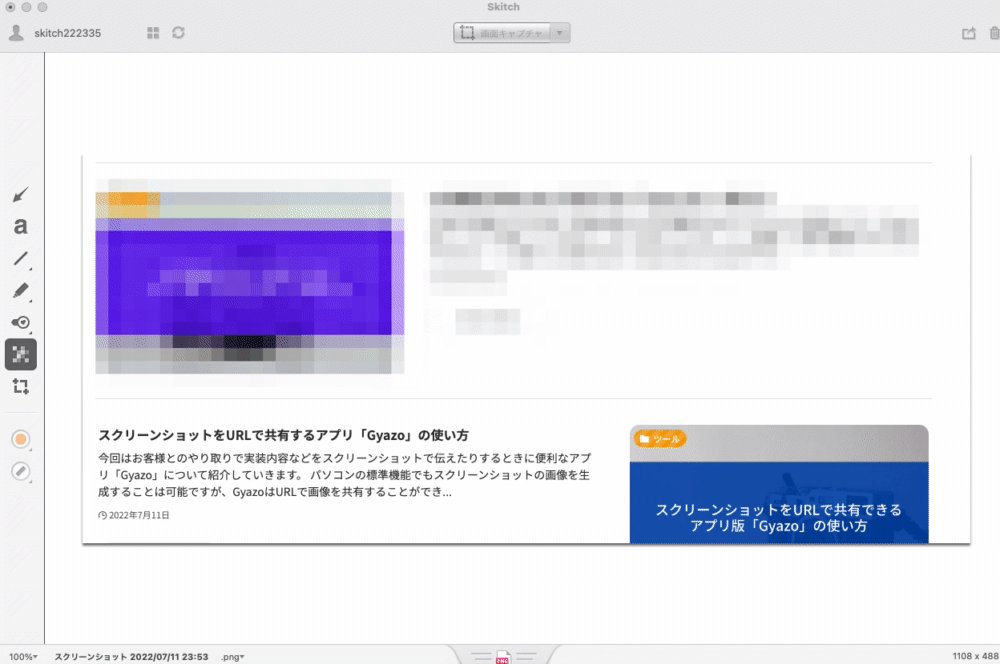
| モザイク加工を施す | |
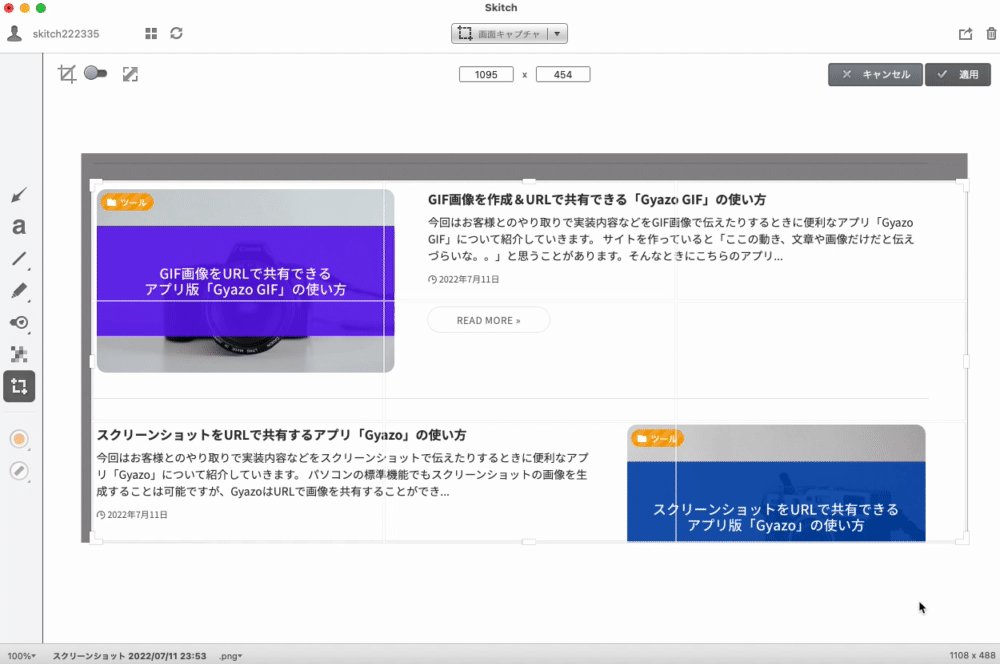
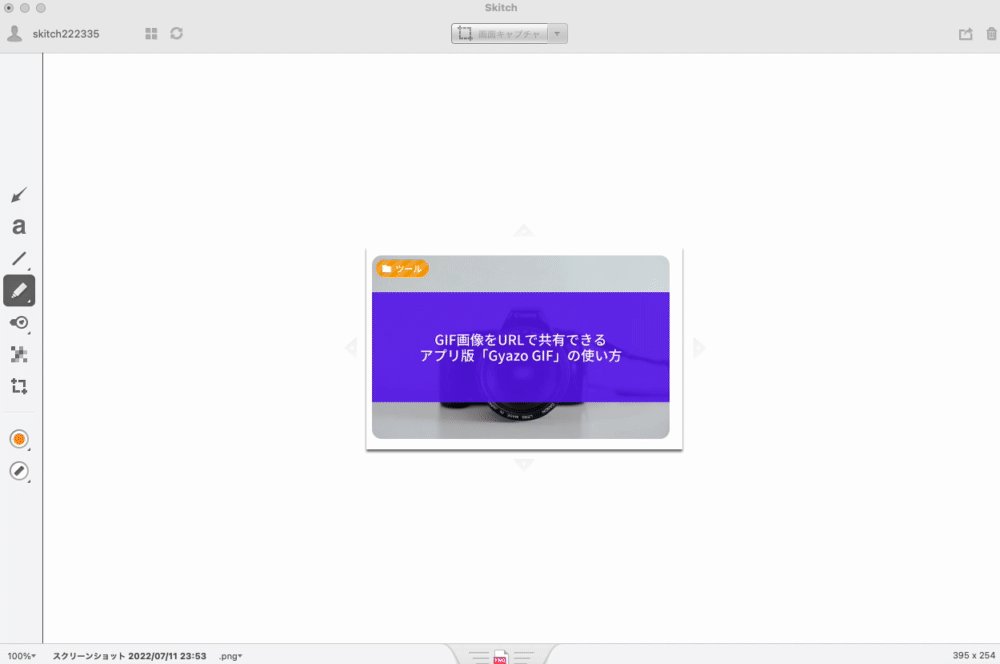
| 選択した範囲を切り取る |
線の色や太さを変更することもできます。
スクロールできます
| 変更内容 | 変更するもの |
|---|---|
| 線の色 | |
| 線の太さ |
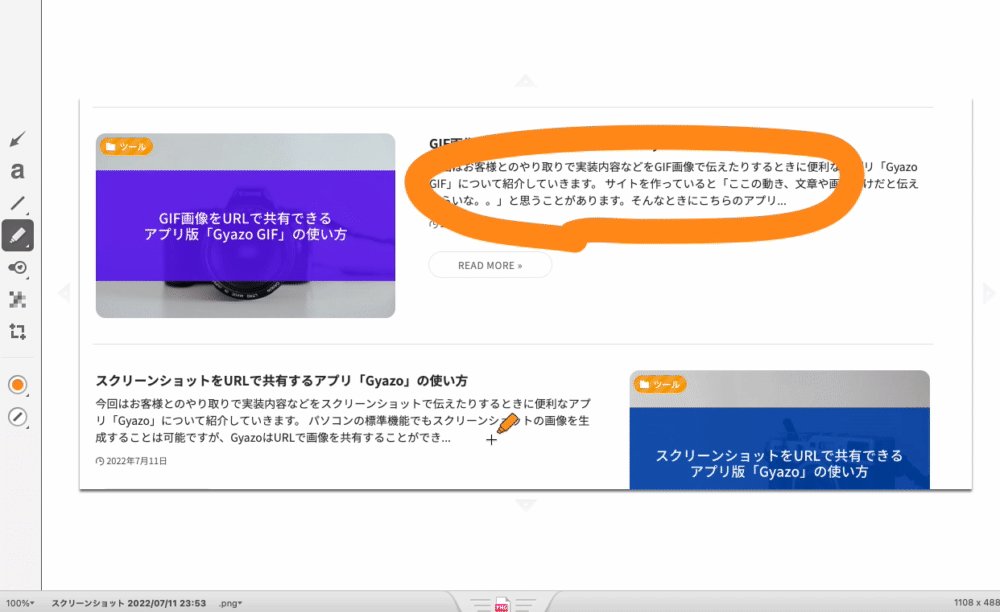
矢印

文字

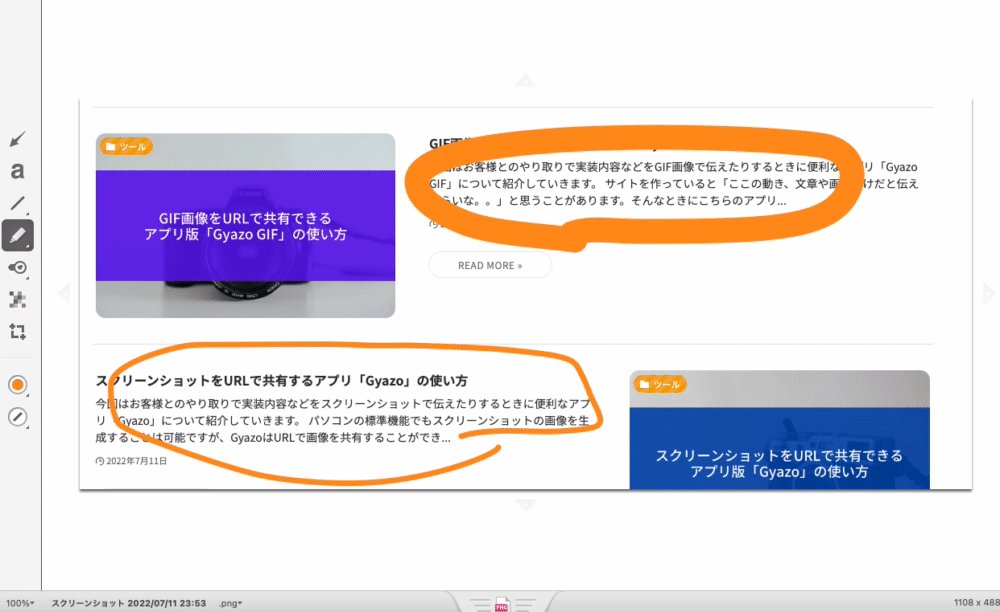
図形

線

マーク

モザイク加工

切り取り

線の色、太さの変更

保存する
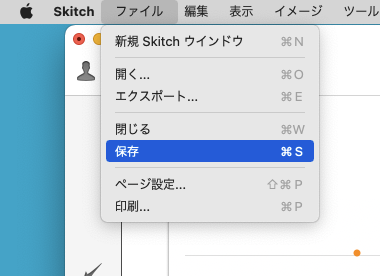
メニューバーから保存
メニューバーの「ファイル」→「保存」

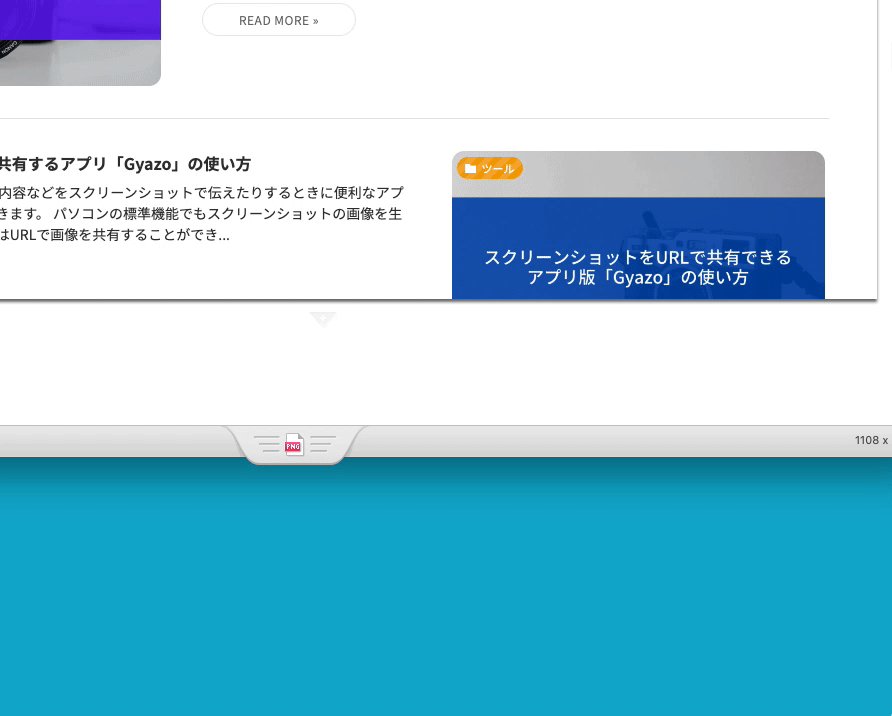
ドラッグして保存
Skitchウィンドウ下部のボタンをドラッグして保存先にドロップすることでも保存することができます。

終わりに
以上が「Skitch」の解説でした!簡単に画像の加工ができるので是非使ってみてください!











