「今からトップページをWordPress化させていくけど、何から始めればいいの?」
今回はそんな方のために、トップページのWordPress化の方法について順を追って解説していきます。
使用するHTMLのコード
今回はPHPファイルに直接書くのではなく、HTMLファイルで静的コーディングしたものをWordPress化する前提で進めていきます。
使用するコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="robots" content="noindex" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>タイトル</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<!-- ファビコン -->
<link rel="icon" href="#" />
<!-- CSS -->
<link rel="stylesheet" href="/css/style.css" />
<!-- JavaScript -->
<script src="/js/script.js"></script>
</head>
<body>
<header class="header">ヘッダー</header>
<main>
<div class="card">
<img src="画像のパス" alt="" class="card__img" />
<div class="card__body">
<a href="#" class="card__title">記事のタイトル</a>
</div>
</div>
</main>
<footer class="footer">フッター</footer>
</body>
</html>WordPress化の手順
全体の流れ
おおまかな流れはこんな感じです。
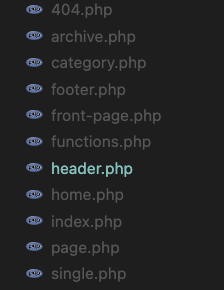
- header.phpを作る
- footer.phpを作る
- テンプレートファイル『front-page.php』を作る
この流れで今回使用するコードを分割して、それぞれのPHPファイルに記述していきます。
header.phpを作る

まずは「header.php」を作成します。
次にHTMLファイルから以下のコードをコピーしてheader.phpに貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>タイトル</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="icon" href="#" />
<!-- CSS -->
<link rel="stylesheet" href="/css/style.css" />
<!-- JavaScript -->
<script src="/js/script.js"></script>
</head>
<body>
<header class="header">ヘッダー</header>そうしたら、WordPress化のため下記のようにphpで関数を追加します。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>タイトル</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="icon" href="#" />
<!-- CSS -->
<link rel="stylesheet" href="/css/style.css" />
<!-- JavaScript -->
<script src="/js/script.js"></script>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<header class="header">ヘッダー</header>追加したPHPの関数は5つです。
- <?php language_attributes(); ?>
- <?php bloginfo(‘charset’); ?>
- <?php wp_head(); ?>
- <?php body_class(); ?>
- <?php wp_body_open(); ?>
1つずつ解説していきますね。
<?php language_attributes(); ?>
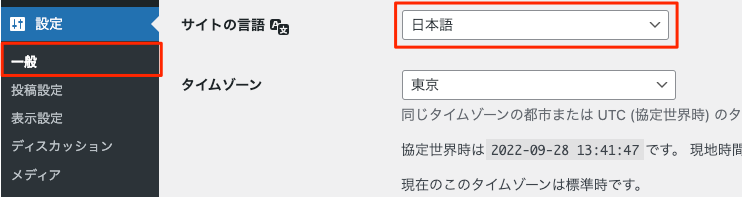
lang="ja"の代わりのコードで、管理画面で設定した言語と同じにするための記述です。
管理画面での言語の設定は、「設定」→「一般」→「サイトの言語」から変更できます。

<?php bloginfo(‘charset’); ?>
文字コードを出力するための、文字化けを防ぐために記述します。
<?php wp_head(); ?>
この記述はかなり重要です。
役割としては、使用しているプラグインの情報などを出力してくれます。例えば、内部SEOの設定のプラグインで設定したmetaタグなどを出力してくれたりする感じですね。
これが無いとプラグインで設定した内容が反映されない不具合などに見舞われるので注意しましょう!
<?php body_class(); ?>
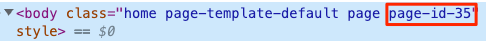
こちらを記述すると固定ページごとで独自のクラスが付与されるようになります。
↓「page-id-35」が独自のクラスですね。

このクラスがあることでページごとでCSSを変更できるようになります。
例えば、特定のページのみh2タグのCSSを変更したければ、
.page-id-35 h2{
color: red;
}みたいな感じで実装するといいですね!
footer.phpを作る

続いて「footer.php」を作成します。
HTMLファイルから以下のコードをコピーしてfooter.phpに貼り付けます。
</body>の直前に<?php wp_footer(); ?>を忘れずに記述しましょう。
<footer class="footer">フッター</footer>
<?php wp_footer(); ?>
</body>
</html><?php wp_footer(); ?>
この記述も前述した<?php wp_head(); ?>と似たような役割でとても重要な記述になります。
テンプレートファイル『front-page.php』を作る

最後にトップページのテンプレートファイルである『front-page.php』を作成します。
「テンプレートファイルって何?」という方はこちらの記事で解説しています。

HTMLファイルで残った以下のコードをコピーしてfront-page.phpに貼り付けます。
<main>
<div class="card">
<img src="画像のパス" alt="" class="card__img" />
<div class="card__body">
<a href="#" class="card__title">記事のタイトル</a>
</div>
</div>
</main>そうしたら、WordPress化のため下記のようにPHPで関数を追加します。
<?php get_header(); ?>
<main>
<div class="card">
<img src="<?php echo get_theme_file_uri( "画像パス" ); ?>" alt="" class="card__img" />
<div class="card__body">
<a href="#" class="card__title">記事のタイトル</a>
</div>
</div>
</main>
<?php get_footer(); ?>追加したPHPの関数は3つです。
- <?php get_header(); ?>
- <?php get_footer(); ?>
- <?php echo get_theme_file_uri(); ?>
こちらも1つずつ解説していきますね。
<?php get_header(); ?>
こちらはさっき作ったheade.phpを読み込むための記述になります。
<?php get_footer(); ?>
こちらはさっき作ったfooter.phpを読み込むための記述になります。
<?php echo get_theme_file_uri(); ?>
こちらはWordPress化させたサイトで画像を読み込むための記述です。
実は静的サイトで使っていた<img src="画像のパス" alt="">では画像は表示できないので注意しましょう!
よく使う関数なのでおさえておきましょう!
まとめ
3ファイル作ったので作業が少し多めに感じるかもしれませんが、シンプルにHTMLファイルのコードを分割してPHPファイルに書き換えているだけなので、1つずつこなしていきましょう〜!