今回は、サイトスピードを上げる要素の1つであるファイルの軽量化について解説していきます。
CSSやJSファイルは不要な空白などを消すことで容量を軽量化することができます。
こちらの記事ではファイルを圧縮して軽量化する方法を4つご紹介します。VSCodeの拡張機能での処理やGulpファイルでの処理などがありますので、導入できるもので実践してみてください!
CSS、JavaScriptファイルを圧縮する
VSCode拡張機能「JS & CSS Minifier」
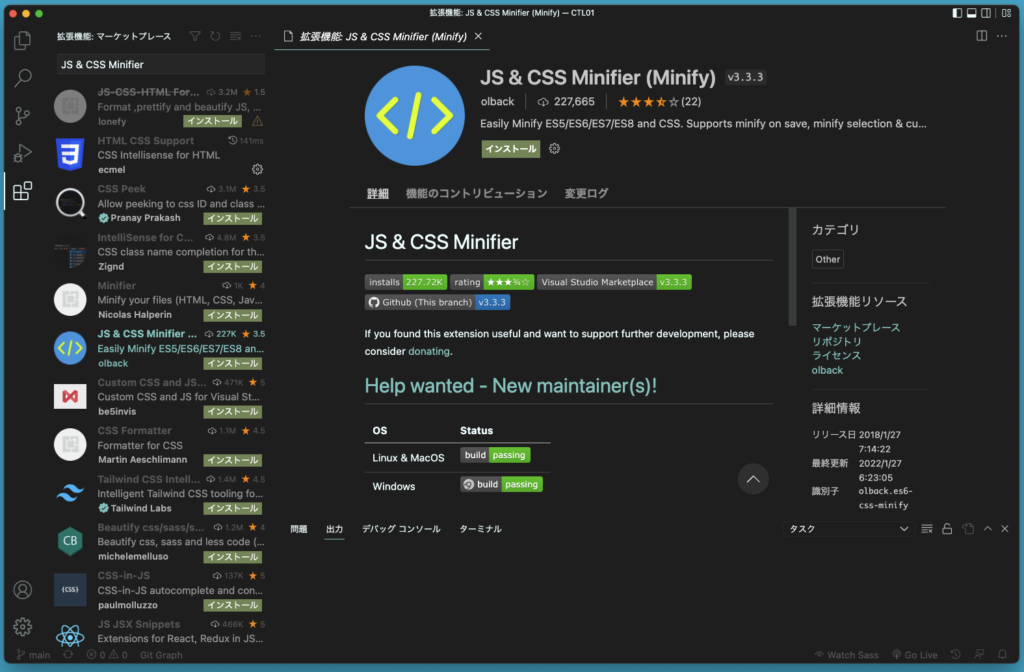
まず、VSCodeの拡張機能のアイコンを押して「JS & CSS Minifier」と検索し、下記の画像のプラグインをインストールしてください。

CSSファイルを圧縮していきます。
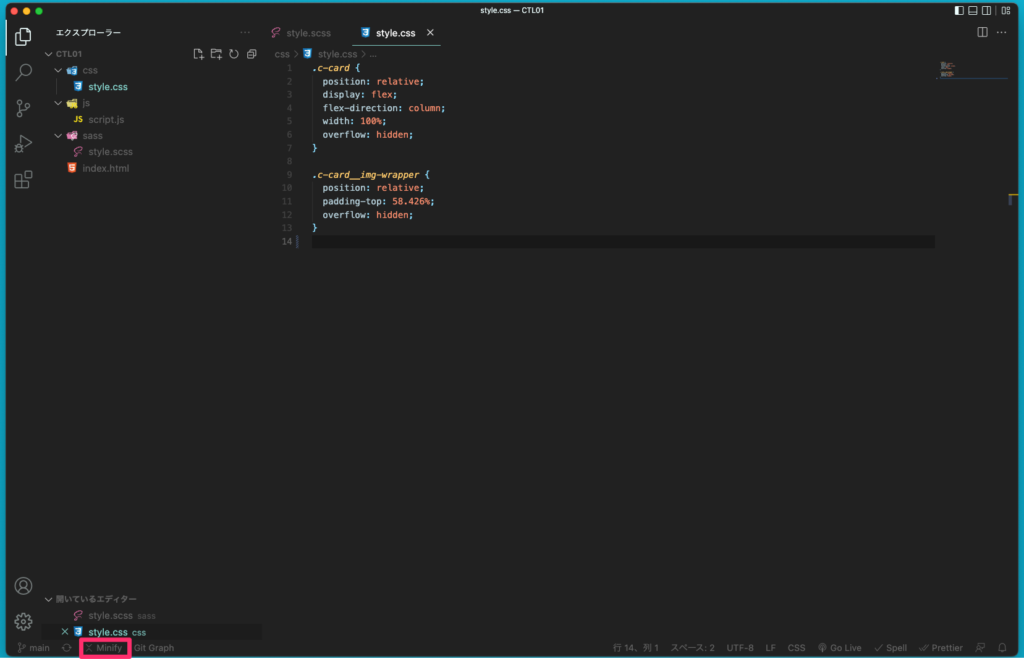
まず圧縮したいファイルを選択してください。その次にエディタの左下にある「Minify」というボタンをクリックします。

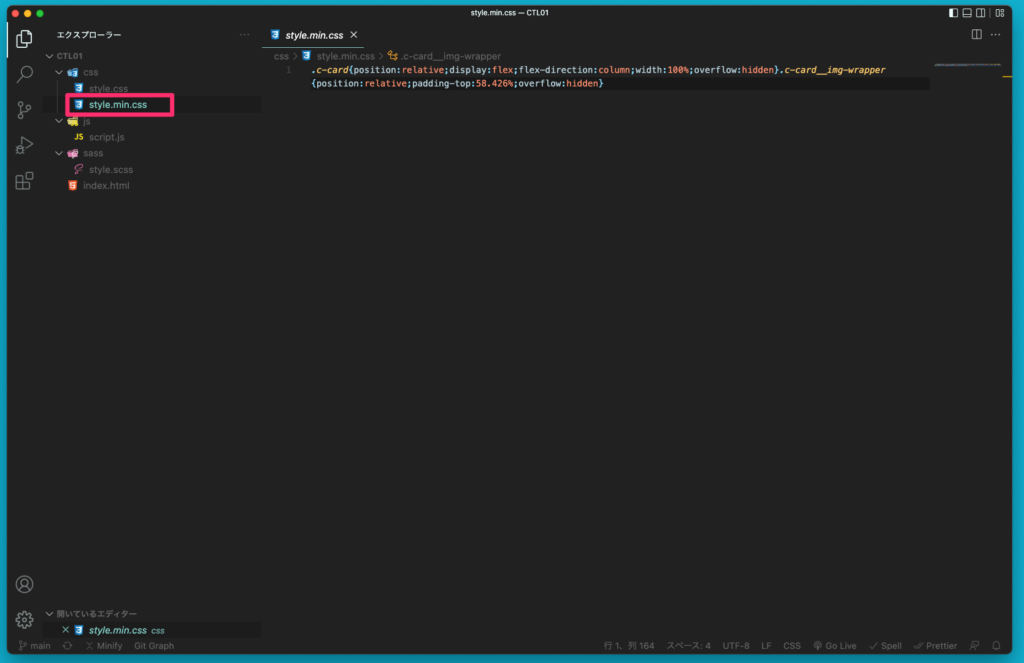
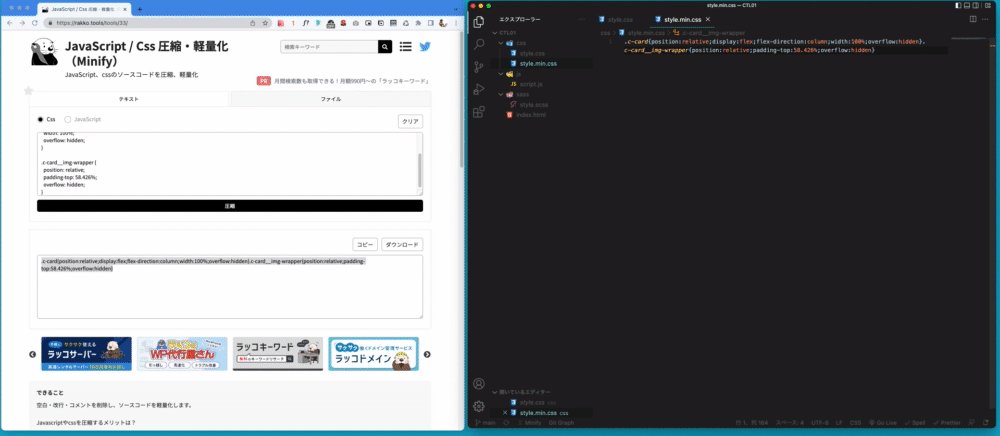
そうすることで末尾に「min.css」とついた圧縮後のCSSファイルが生成されます。圧縮後のファイルは空白や改行がなくなり1行になっていることが分かるかと思います。

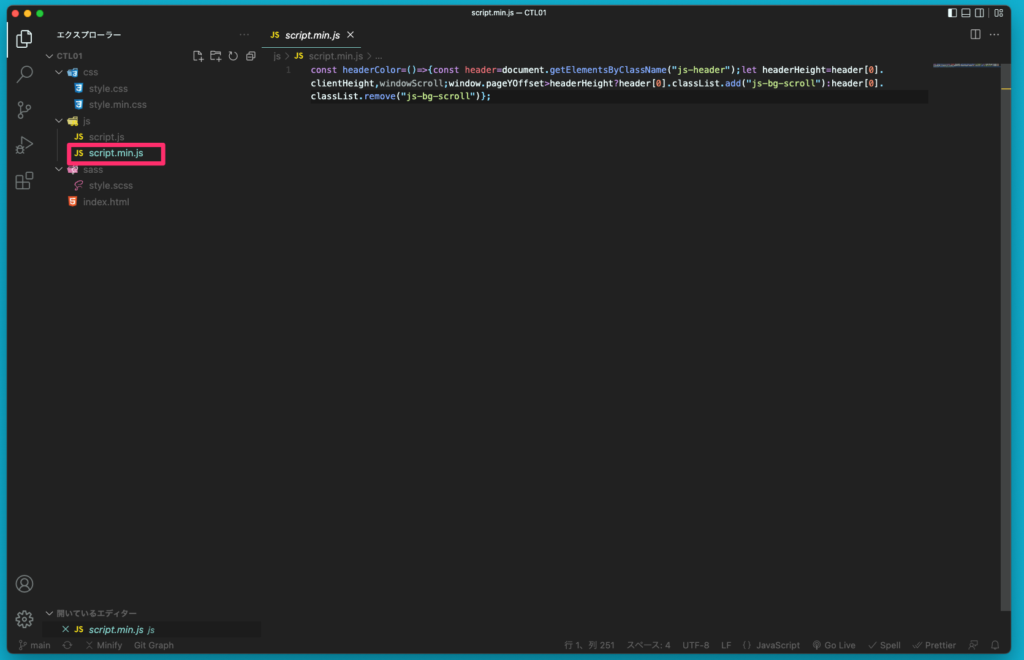
JSファイルも同様の処理を行うことで圧縮することが可能です。

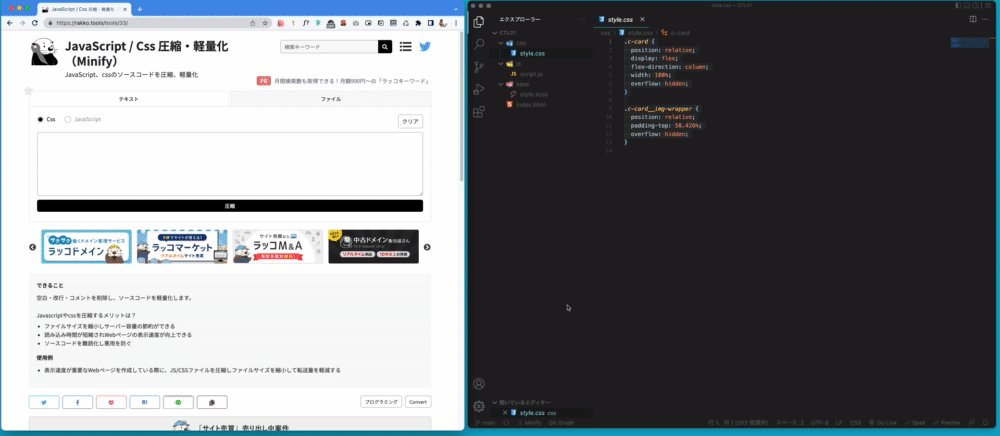
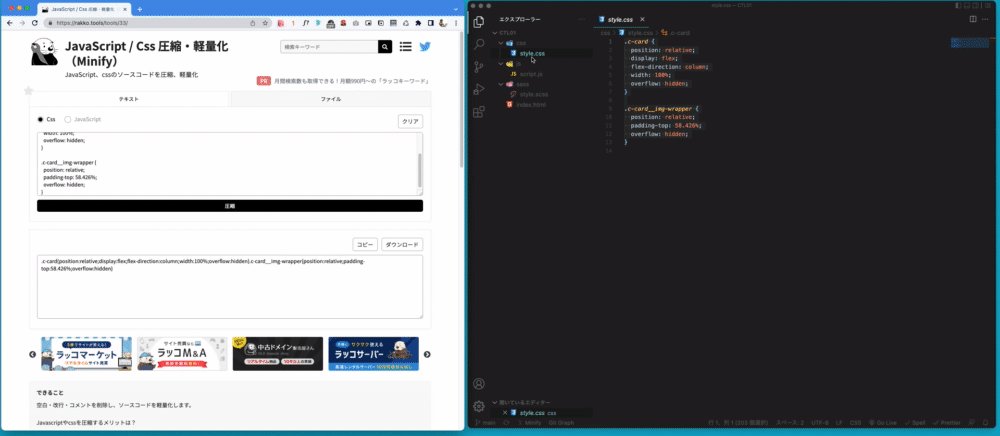
ラッコツール「JavaScript/Css圧縮・軽量化(Minify)」
続いてはラッコツールを用いた圧縮の仕方を紹介します。先程の説明で圧縮後のコードは1行になることが分かったと思います。
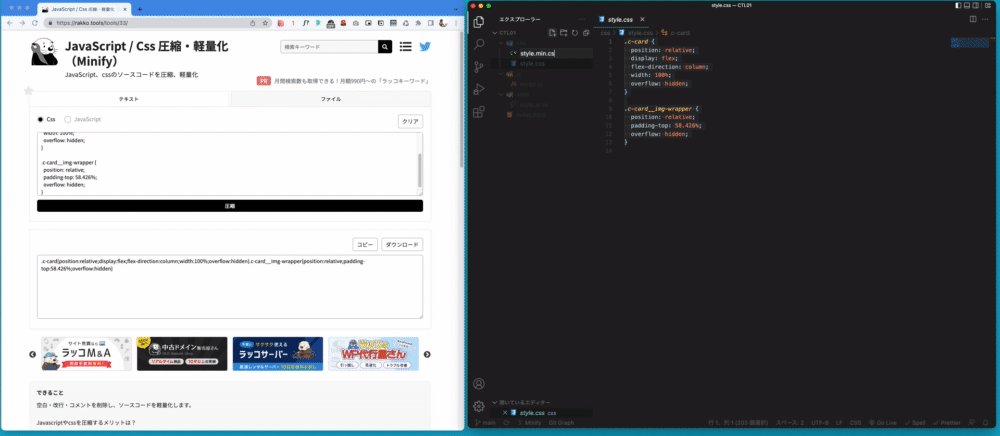
ラッコツールではコードをコピペして「圧縮ボタン」押すことでコードを圧縮することができます。生成されたコードはコピーして、エディタ上で「min.css」などを作ってペーストしましょう。

Sassファイルをコンパイルするときに圧縮する
VSCode拡張機能「DartJS Sass Compiler and Sass Watcher」
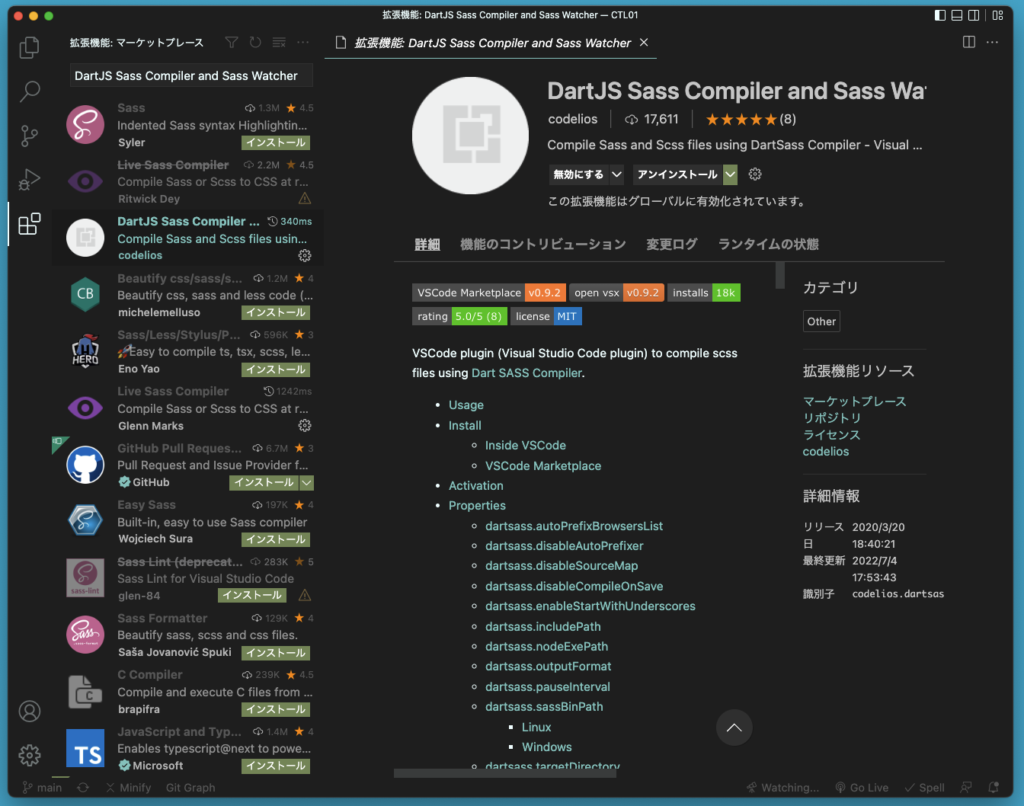
まずは、VSCodeの拡張機能のアイコンを押して「DartJS Sass Compiler and Sass Watcher」と検索し、下記の画像のプラグインをインストールしてください。

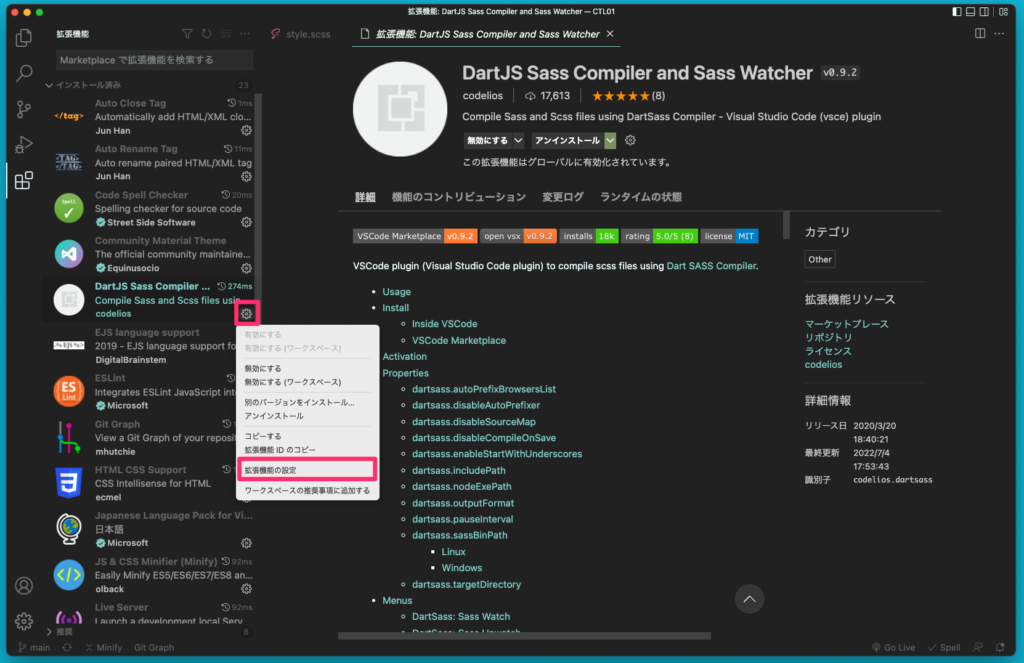
インストールが完了したら、拡張機能の設定を変更していきます。
歯車アイコン→「拡張機能の設定」の順でクリックしてください。

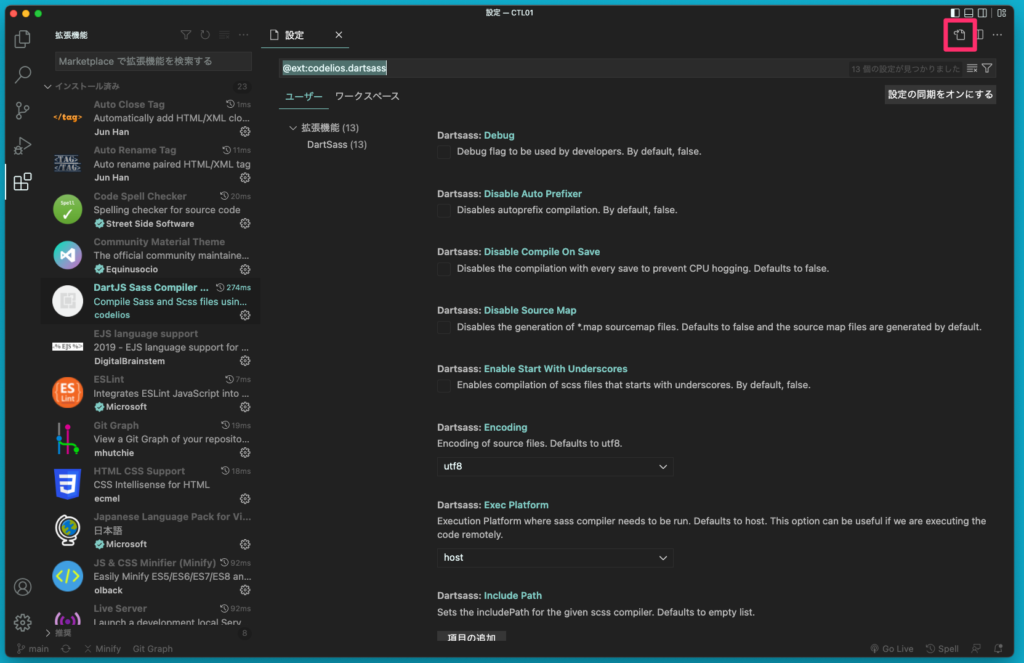
次に下記の画像で指しているエディタ右上のアイコンをクリックして、「setting.json」ファイルを開きます。

開いたファイルに下記のコードを追記してください。
{
"dartsass.targetDirectory": "css",
"dartsass.outputFormat": "both"
}追記したコードの解説をします。
"dartsass.targetDirectory": "css"こちらでは、コンパイル後のファイルの出力先のフォルダを指定しています。今回はcssフォルダに出力するのでこのように記述しています。ここの記述は各自の環境によって変更してください。
"dartsass.outputFormat": "both" こちらでは、出力するファイルの形式を指定します。指定の仕方はcssonly、minified、bothの3種類があります。
cssonlyは、SassファイルをそのままCSSファイルに変換します。minifiedは、SassファイルをCSSの圧縮ファイルに変換します。bothは、そのままのCSSファイルと圧縮されたファイルの両方が出力されます。
以上が、VSCodeとWebツールを使用した圧縮する方法になります。
次はGulpを使用した圧縮の方法を紹介していきます。
Gulpを使って圧縮(中級者以上向け)
Gulpは一度扱えるようになると柔軟に機能を追加していけますが、前述した方法より導入が難しいので中級者以上向けとさせていただきました。今回紹介するのはGulp v4系の書き方になります。
また、Gulpを使用するにあたって「gulp」のプラグインはインストールされているものとして取り扱います。
CSS、JavaScriptファイルで共通して使用するプラグイン
共通で使用するプラグインとして「gulp-rename」を使用します。機能としては圧縮後のファイル名を変更する役割を持ちます。
下記のコマンドでインストールします。
npm install --save-dev gulp-renameJavaScriptファイルを圧縮するためのプラグイン
JavaScriptファイルを圧縮するためのプラグインとして「gulp-uglify」があります。
下記のコマンドでインストールします。
npm install --save-dev gulp-uglify「gulp-uglify」と「gulp-rename」を組み合わせて実装すると以下のようになります。
const gulp = require("gulp");
const rename = require("gulp-rename");
const uglify = require("gulp-uglify");
const jsmin = () => {
gulp.src("読み込み先のファイル")
.pipe(dest("出力先のフォルダ"))
.pipe(uglify())
.pipe(rename({ extname: ".min.js" }))
.pipe(dest("出力先のフォルダ"))
};このようにすることで、圧縮前と圧縮後のファイルが生成されます。変数「jsmin」の一連の処理の流れとしては以下の通りです。
- ファイルが読み込まれる
- 出力先のフォルダに圧縮していないscriptファイルが生成される
- ファイルが圧縮される
- 圧縮後のファイルの末尾が「.min.js」になる
- 出力先のフォルダに圧縮後のscriptファイルが生成される
CSSファイルを圧縮するためのプラグイン
CSSファイルを圧縮するためのプラグインとして「gulp-clean-css」があります。
下記のコマンドでインストールします。
npm install --save-dev gulp-clean-css「gulp-uglify」と「gulp-clean-css」を組み合わせて実装すると以下のようになります。
const gulp = require("gulp");
const rename = require("gulp-rename");
const cleanCSS = require("gulp-clean-css");
const cssmin = () => {
gulp.src("読み込み先のファイル")
.pipe(dest("出力先のフォルダ"))
.pipe(cleanCSS())
.pipe(rename({ extname: ".min.css" }))
.pipe(dest("出力先のフォルダ"))
};このようにすることで、圧縮前と圧縮後のファイルが生成されます。変数「cssmin」の一連の処理の流れとしては以下の通りです。
- ファイルが読み込まれる
- 出力先のフォルダに圧縮していないCSSファイルが生成される
- ファイルが圧縮される
- 圧縮後のファイルの末尾が「.min.css」になる
- 出力先のフォルダに圧縮後のCSSファイルが生成される
終わりに
以上がサイトスピード向上に役立つファイル圧縮の方法でした!今回4つ紹介しましたが、実際に案件で使用するのは1つだけかと思いますので、各自で導入しやすいものを採用してみてください!










