サイトのURLが間違っているときに「お探しのページは見つかりませんでした。」というような表示がされるページを1度は見たことある人が多いんではないでしょうか?
今回はいわゆる『404エラーページ』をWordPressサイトで作る方法を解説していきます。意外と404ページはデザイン上でもなかったりすることが多いので、こちらの内容をおさえて制作者側から提案できるようになりましょう!
それだけでも信頼アップにつながりますよ!
404エラーページの役割とは
404エラーページがあることのメリット
サイトの離脱を防ぐ
メリットとしては、ユーザーが間違ったURLを入力してしまったなどで、ページにアクセスできなかったときに、サイトから離脱してしまうのを防ぐことができるということです。
404ページがないことのデメリット
ユーザーを混乱させてしまう
一般的にユーザーは間違ってアクセスしてしまったと思うことはないので、404エラーページを作っておかないと
「あれ?なぜかトップページにいってしまうな、不具合?」
といった感じで、混乱させてしまいます。
良いサイトを作るためには、ユーザー体験を良くすることは非常に大切なので、「あなたの操作は間違ってますよ」ということを親切に伝えるサイトにしましょう。
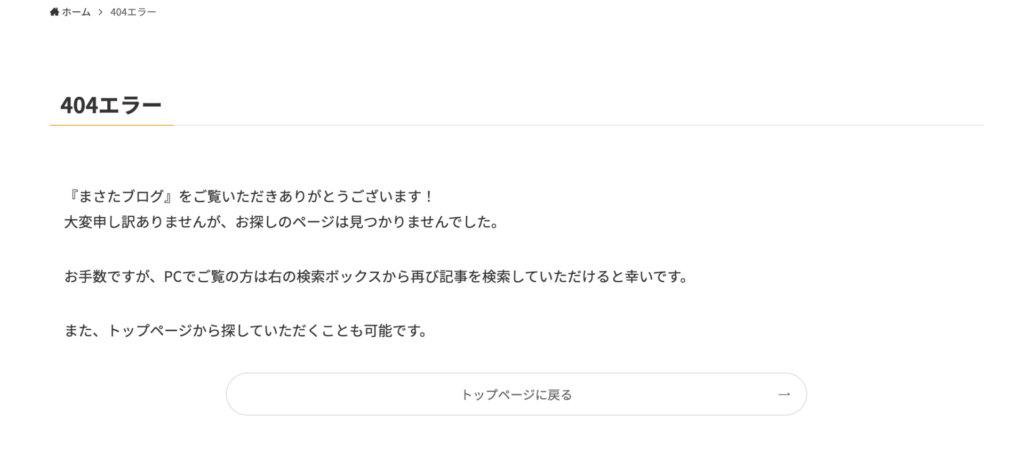
↓ちなみに僕のブログだとこんな感じです。

こんな感じですぐにキーワード検索ができるようにしたり、トップページに戻るボタンを設置することでサイトから離脱するのを防ぐことができます。
WordPressオリジナルテーマ制作での404ページの作り方
全体の流れ
おおまかな流れとしては以下の通りです。
- テンプレートファイル『404.php』を作る
- PHPファイルを編集する
- トップページに戻る処理を加える
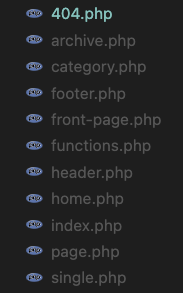
テンプレートファイル『404.php』を作る

まずはテンプレートファイルとして『404.php』を作成します。
通常の固定ページの作成方法と異なり、管理画面で固定ページを新規追加する必要はなく、PHPファイルを作成するだけでOKです。
「テンプレートファイルって何?」という方はこちらの記事で解説しています。

PHPファイルを編集する
今回はトップページに戻るボタンではなく、自動で3秒後にトップページに戻る処理を行います。
<?php get_header(); ?>
<main>
<div class="l-404 p-404">
<h2 class="p-404__title">404 Not Found</h2>
<p class="p-404__text">
お探しのページはURLが誤っているか、削除された可能性があります。<br>3秒後にTOPページに遷移します
</p>
</div>
</main>
<?php get_footer(); ?>もし、ボタンでトップページに戻るようにする場合は下のようにaタグで作成しましょう。
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">トップページに戻る</a>もし、デザイン上に404ページがある場合は通常通り、HTMLとCSSを書いて実装していけば問題ないです!
トップページに戻る処理を加える
こちらをheadタグ内に記述しましょう。
<?php if (is_404()) : ?>
<meta http-equiv="refresh" content=" 3; url=<?php echo esc_url(home_url("")); ?>">
<?php endif; ?>if文を使って404ページのみに適用する処理にしていています。
また、content=" 3;で3秒後にトップに戻るようにしています。
contentの値を変えると秒数を変えることができるので、例えばcontent=" 5;にすれば、5秒後にトップページに戻るような形ですね。